CSS选择器之:nth-child()和:nth-of-type()的使用
今天就讲一下css选择器:nth-child()和:nth-of-type()的使用。
一、:nth-child()和:nth-of-type()的支持度
所有主流浏览器均支持:nth-child()和:nth-of-type()选择器,除了 IE8 及更早的版本。
二、:nth-child()和:nth-of-type()的一般使用方法
1、:nth-child(x); 选择第x的元素
2、:nth-child(x*n) x的n倍元素
3、:nth-child(n+x); 选择 =>x 的元素
4、:nth-child(-n+x) 选择 =< x 的元素
5、:nth-child(n*x+1); n*x-1 隔开n*x选取一个
6、nth-child(odd)/nth-child(even) 奇数偶数
使用的时候请把《*》删除
三、:nth-child()和:nth-of-type()的一些不同之处
:nth-child()—–》
混合型跳过模式:这个是我自己取得名字。
意思就是说同一个父级下如果我们选择了第二个元素p:nth-child(2)。
但是第二个元素不是p标签而是其他的标签,那么选择的标签不成立,选择不了。
代码如下:
<div id="a1">
<p>CGLweb前端</p>
<div>CGLweb前端</div>
<p>CGLweb前端</p>
</div>
<style type="text/css">
#a1 p:nth-child(2){ background:#000000;}
</style>
:nth-of-type()—–》
匹配标签选择模式,比如说代码div:nth-of-type(2n),不考虑其他的标签,
先把同级div排列一下,然后2的倍数的时候选择他。
<div id="a2">
<p>p1</p>
<div>div1</div>
<p>p2</p>
<div>div2</div>
<div>div3</div>
<p>p3</p>
<div>div4</div>
<div>div5</div>
<div>div6</div>
</div>
<style type="text/css">
#a2 div:nth-of-type(2n){ background:#000000; color:#fff;}
</style>截图如下:

四、一般使用方法
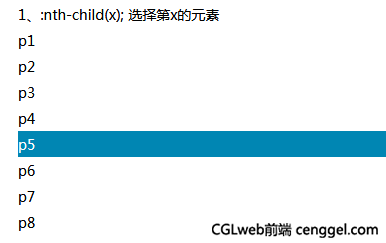
1、:nth-child(x); 选择第x的元素
代码:
<div class="div1">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<p>p6</p>
<p>p7</p>
<p>p8</p>
</div>
<style type="text/css">
.div1 p:nth-child(5){ background:#0086b3; color:#fff;}
</style>截图:

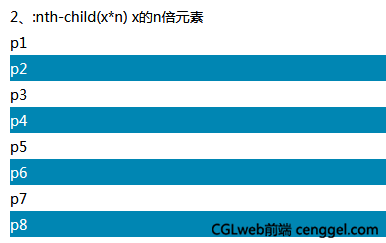
2、:nth-child(x*n) x的n倍元素
代码:
<div class="div2">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<p>p6</p>
<p>p7</p>
<p>p8</p>
</div>
<style type="text/css">
.div2 p:nth-child(2n){ background:#0086b3; color:#fff;}
</style>截图:

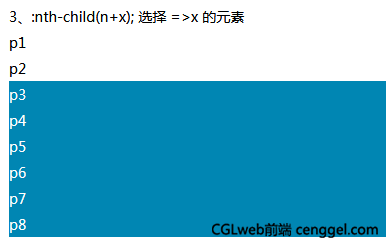
3、:nth-child(n+x); 选择 =>x 的元素
代码:
<div class="div3">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<p>p6</p>
<p>p7</p>
<p>p8</p>
</div>
<style type="text/css">
.div3 p:nth-child(n+3){ background:#0086b3; color:#fff;}
</style>截图:

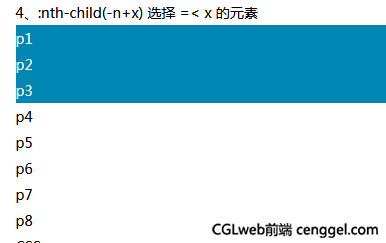
4、:nth-child(-n+x) 选择 =< x 的元素
代码:
<div class="div4">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<p>p6</p>
<p>p7</p>
<p>p8</p>
</div>
<style type="text/css">
.div4 p:nth-child(-n+3){ background:#0086b3; color:#fff;}
</style>截图:

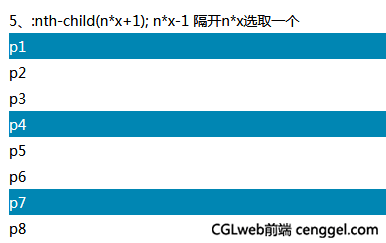
5、:nth-child(n*x+1); n*x-1 隔开n*x选取一个
代码:
<div class="div5">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<p>p6</p>
<p>p7</p>
<p>p8</p>
</div>
<style type="text/css">
.div5 p:nth-child(3n+1){ background:#0086b3; color:#fff;}
</style>截图

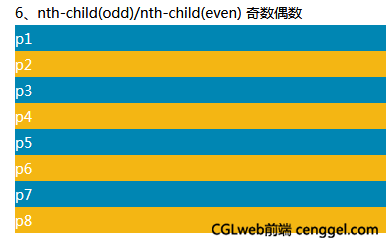
6、nth-child(odd)/nth-child(even) 奇数偶数
代码:
<div class="div6">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<p>p6</p>
<p>p7</p>
<p>p8</p>
</div>
<style type="text/css">
.div6 p:nth-child(odd){ background:#0086b3; color:#fff;}
.div6 p:nth-child(even){ background:#f4b613; color:#fff;}
</style>截图:

文章链接:http://cenggel.com/htmlcss/63.html
版权声明:文章《CSS选择器之:nth-child()和:nth-of-type()的使用》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-23
◆ textarea文字垂直排版
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-06-11
◆ CSS美化select下拉框
-
2018-05-31
◆ CSS透明opacity的兼容写法
发表评论