textarea文字垂直排版
浏览: 6,513次 日期:2018年06月23日 19:40:11 作者:青格勒
去年开始一直研究蒙古文网站,蒙古文字是世界上唯一竖着写的文字(满文也是竖着写的)。
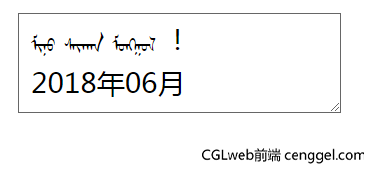
然后每次写字的时候但都是这样的。

但是这个并不是我想要的结果
然后在网上查了很多的资料个文献,最终使用以下代码:
<div><textarea autofocus="autofocus"></textarea></div>
<style>
textarea{
text-align: justify;
text-orientation: sideways-right;
display: table-column;
-ms-writing-mode: tb-lr!important;
writing-mode: vertical-lr!important;
font-size: 22px!important;
}
div{
-webkit-writing-mode: vertical-lr;
-webkit-text-orientation: sideways-right;
-ms-writing-mode: tb-lr;
writing-mode: vertical-lr;
text-orientation: sideways-right;
}
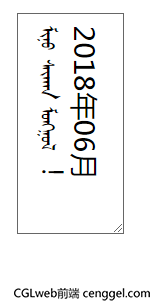
</style>截图如下:

好了大功告成!
文章链接:http://cenggel.com/htmlcss/107.html
版权声明:文章《textarea文字垂直排版》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-06-11
◆ CSS美化select下拉框
-
2018-05-31
◆ CSS透明opacity的兼容写法
-
2018-05-16
◆ input textarea文字颜色
请问使用的是什么字体?我将代码复制在codepen运行,输入蒙文,依然是横排趟着的,并没有出现图二的效果
字体是蒙科立的
你可以给div contenteditable=true属性来达到你的目的
大神,我在Chrome 浏览器按照这个代码写出来,但是textarea部分的文字还是竖不起来,有什么解决方案嘛~ 我在网上找了一堆,没有找到解决方法~
这么久了才看到,已经更新代码了