-

jq手风琴效果,js手风琴代码
今天有时间做了一个手风琴效果,写的不是很好,但是还可以用,兼用IE7及以上,当然手风琴效果不兼容手机(有机上也 […] -

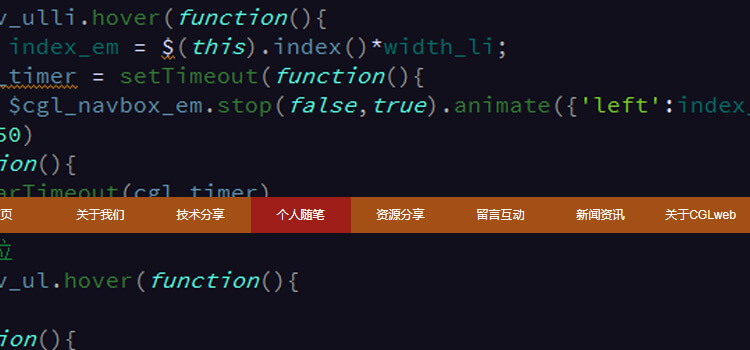
手写jquery滑动导航,兼容IE7及以上+主流浏览器
今天抽点时间做了一个JQ的滑动导航,很多网站都会做滑动导航,这样的导航对于浏览者来说还是很有意思的。 &nbs […] -

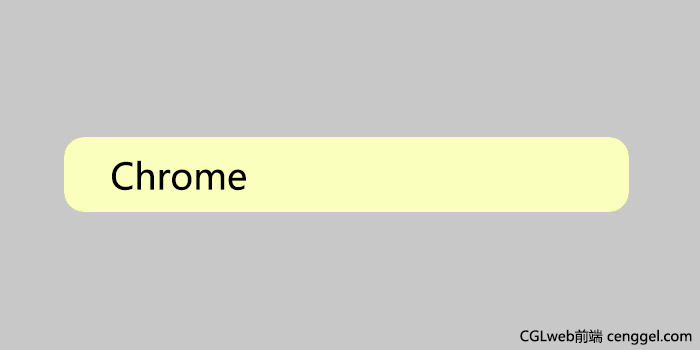
CSS取消谷歌浏览器黄色背景
当Google的chrome浏览器(input)获取到以前的数据的时候会出现浅色背景色,这个实在是太令人讨厌了,方法是给input加box-shadow,对就是这个属性,这属性可以完美的解决谷歌浏览器input的黄色背景的问题 -

JS文字变大变小,文本背景色,JS文字大中小
这次使用JQ写了一个效果,包含了三个功能JS文字变大变小,JS文本背景色,JS文字大中小,对我就把这些集中到一 […] -

textarea文字限制,使用了JQ实现了textarea的文字数量的限制,兼容IE7及以上
textarea有时候需要进行文字数量的限制,但是有时候照顾很多的浏览器(对,就是IE浏览器,说的就是你)必须 […] -

纯JS实现JS倒计时,最小单位为毫秒
有时候网站上需要JS倒计时效果,尤其是一些活动的倒计时或者说买活动产品的时候就需要JS倒计时,为了倒计时的准时性我建议大家从服务器上获取时间,然后再去减少时间。JS倒计时一般都是天、时、分、秒、毫秒,这样去显示的、如果是一般的活动最小的单位分钟就可以了,抢购活动的话需要到秒或者毫秒了。 -

WordPress的style.css中的版权信息怎么写,都有什么含义
wordpress的style.css文件都有版权信息的,或者说写wordpress的style.css里面写关于wordpress主题的信息,那么wordpress的style.css里面到底怎么写版本信息的介绍呢?请看下面的文字。这些代码需要放在wordpress的style.css的最上方,然后你就可以在woredpress的后台 - > 外观 -> 主题里面看得到相关的信息了。 -

Animate.css的使用方法,一个前端动画库
Animate.css是国外一个程序员《丹尼尔·伊登》所写的一个css动画库,这个css动画库包含了抖动、闪烁、弹跳、翻转、旋转、淡入淡出等多达 60 多种动画效果,这些效果能满足前端的日常需要,而且你也可以在上面进行改造。因为Animate.css使用了CSS3的新属性,所以老版本的浏览器是不支持的,目前能被支持的浏览器有:IE10+、Firefox、Chrome、Opera、Safari。加这… -

《干法》一个对程序员低迷期有帮助的书
其实刚开始很想跟大家分享一个IT行业的书籍,但是说实在的IT从业者能够选个行业内的书籍是很容易的,但是从一个职 […] -

css截字符怎么实现?其实很简单
对于纯PC网站来说一般都是后端去节字符的,如果网站是自适应的,那么就需要前端的了,后端只需要输出最大化的字符量就可以了,今天我给大家带来了css节字符功能,目前css节字符对移动端的兼容是最好的,单行节字符最新的浏览器都支持,多行的webkit支持,但是我们对于那些不支持多行的只能是进行优雅降级了,没办法,谁让你不支持的呢。