CSS取消谷歌浏览器黄色背景
浏览: 10,075次 日期:2017年12月27日 21:24:44 作者:青格勒
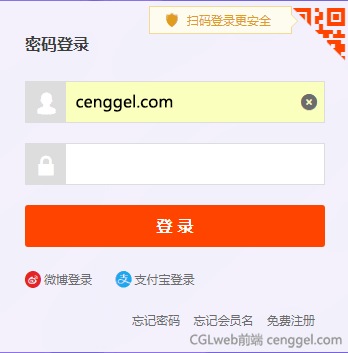
当Google的chrome浏览器(input)获取到以前的数据的时候会出现浅色背景色,这个实在是太令人讨厌了,看看支付宝的登录界面就知道,谷歌浏览器input的黄色背景实在是有点难接受。尤其是那些强迫症们,呵呵,祝你们死的愉快。

当然今天写这篇文章的目的是为了解救你们的这些强迫症啦。
方法是给input加box-shadow,对就是这个属性,这属性可以完美的解决谷歌浏览器input的黄色背景的问题,请看下方的代码:
注意事项:box-shadow的颜色需要跟背景色一样才可以哦。
<style type="text/css">
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:active,
input:-webkit-autofill:focus {
background-color: #FFFFFF !important;/*强制背景色*/
color: #555 !important;/*文字颜色*/
-webkit-box-shadow: 0 0 0 300px white inset !important;/*内阴影*/
-webkit-text-fill-color: #555555 !important;/*文字颜色*/
}
</style>
文章链接:http://cenggel.com/htmlcss/29.html
版权声明:文章《CSS取消谷歌浏览器黄色背景》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-23
◆ textarea文字垂直排版
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-06-11
◆ CSS美化select下拉框
-
2018-05-31
◆ CSS透明opacity的兼容写法
找了好久,这方法有点不走寻常路哈
没办法了都,我上谷歌搜索才拿到的