不用JS给input加下拉框,input选项列表
浏览: 4,454次 日期:2018年02月06日 21:57:58 作者:青格勒
一、datalist是新出来的标签,可以跟input结合使用。
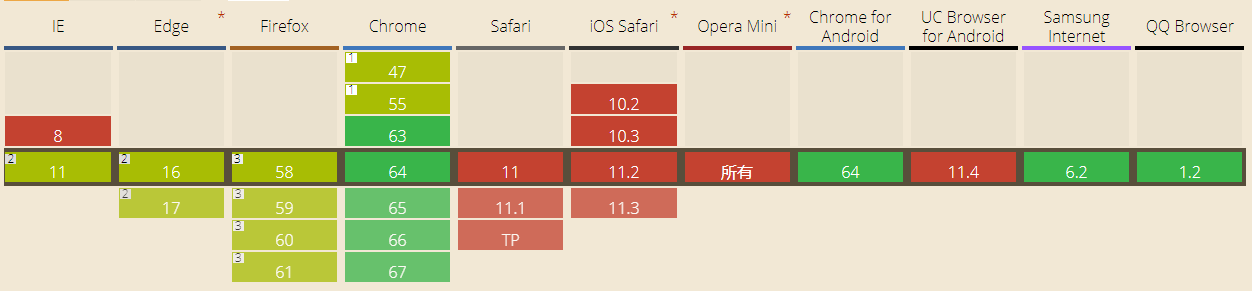
datalist的支持度一般:

支持:Chrome、Firefox、Opera、IE
不支持:Safari
二、datalist使用方法
写法如下:
<div class="main">
<input id=cgl_xl" list="cgl_xllis" />
<datalist id="cgl_xllis">
<option value="CGLweb前端">
<option value="青格勒博客">
<option value="前端青格勒">
<option value="cenggel.com">
</datalist>
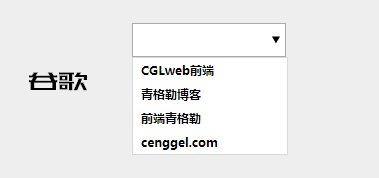
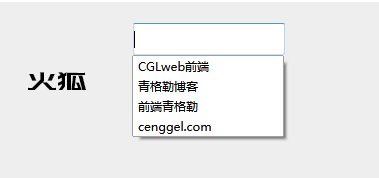
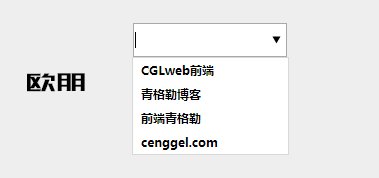
</div>截图如下:

每个浏览器显示的有点不一样。
三、datalist支持选项内的检索:

这个功能点个赞,可以给90分,剩下的十分怕你骄傲。
四、datalist移动端表现:
本来想着移动端上的表现会好点,但是datalist实在是让人失望,连select的表现都能把他甩好几个街区。
datalist的移动端截图:

是不是感觉跟PC端没啥不一样?
再看看select的移动端截图:

高端上档次啊,有没有。
希望给个浏览器尽快完美支持datalist吧,考虑datalist的各种兼容表现,目前不建议在项目上使用。
文章链接:http://cenggel.com/htmlcss/64.html
版权声明:文章《不用JS给input加下拉框,input选项列表》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-23
◆ textarea文字垂直排版
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-06-11
◆ CSS美化select下拉框
-
2018-05-31
◆ CSS透明opacity的兼容写法
发表评论