浅谈轮廓属性outline(3) — outline使用技巧
浏览: 5,171次 日期:2018年01月29日 19:14:02 作者:青格勒
浅谈轮廓属性outline(1) — outline属性介绍
浅谈轮廓属性outline(2) — outline一般使用
浅谈轮廓属性outline(3) — outline使用技巧
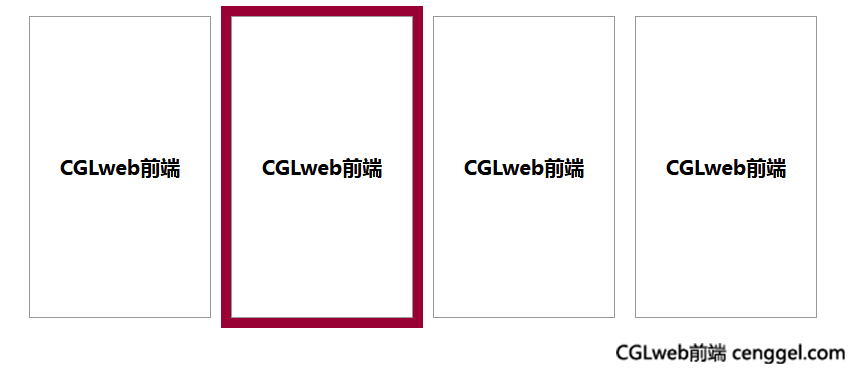
一、使用outline来制作一个hover,这样的时候布局不会被破坏也能得到一个border一样的效果。

然后看起来是不是跟box-shadow有点一样?
当然不一样啦,outline是实的,box-shadow是发散的感觉。
最主要的是outline可以支持低版本浏览器,而box-shadow是CSS3的属性,嘿嘿
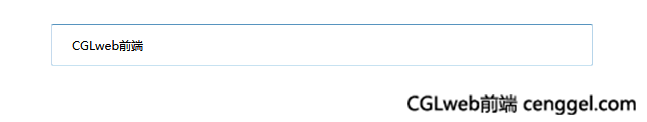
二、input的勿扰模式,这儿挺好玩的的

就是input获取焦点的时候给input大于屏幕的outline-width的值,然后你就只能看得见input了。
当然如果页面上有定位的元素,请给input定位一下还是很有必要的。
三、正在更新…
文章链接:http://cenggel.com/htmlcss/61.html
版权声明:文章《浅谈轮廓属性outline(3) — outline使用技巧》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-23
◆ textarea文字垂直排版
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-06-11
◆ CSS美化select下拉框
-
2018-05-31
◆ CSS透明opacity的兼容写法
不错!不错!感觉好极了!