浅谈轮廓属性outline(2) — outline一般使用
浏览: 3,285次 日期:2018年01月28日 22:26:07 作者:青格勒
浅谈轮廓属性outline(1) — outline属性介绍
浅谈轮廓属性outline(2) — outline一般使用
浅谈轮廓属性outline(3) — outline使用技巧
本章就说一下outline的一般使用。
一、outline-width:在各个浏览器上显示的都一样
代码如下:
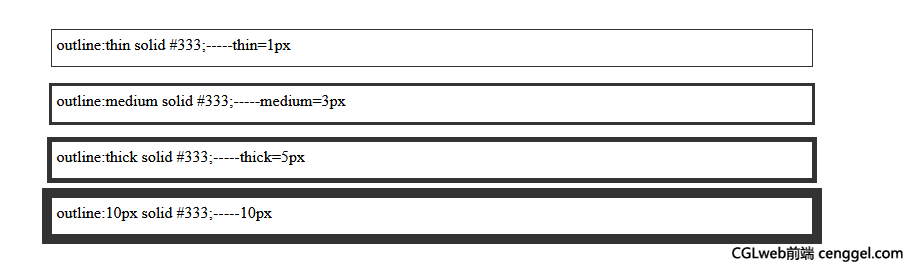
<div style="outline:thin solid #333;">outline:thin solid #333;-----thin=1px</div>
<div style="outline:medium solid #333;">outline:medium solid #333;-----medium=3px</div>
<div style="outline:thick solid #333;">outline:thick solid #333;-----thick=5px</div>
<div style="outline:10px solid #333;">outline:10px solid #333;-----10px</div>截图如下:

1、thin–边框宽度为1px
2、medium–边框宽度3px
3、thick–边框宽度为5px
4、length–看你设置多少
二、outline-color,在各个浏览器上显示的都一样
代码如下:
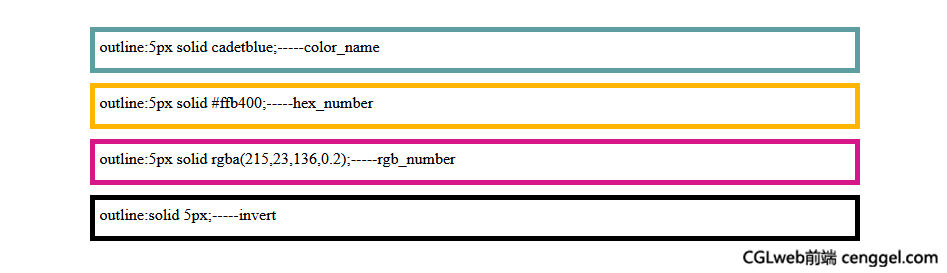
<div style="outline:5px solid cadetblue;">outline:5px solid cadetblue;-----color_name</div>
<div style="outline:5px solid #ffb400;">outline:5px solid #ffb400;-----hex_number</div>
<div style="outline:5px solid rgb(215,23,136);">outline:5px solid rgba(215,23,136,0.2);-----rgb_number</div>
<div style="outline:solid 5px;">outline:solid 5px;-----invert</div>截图如下:

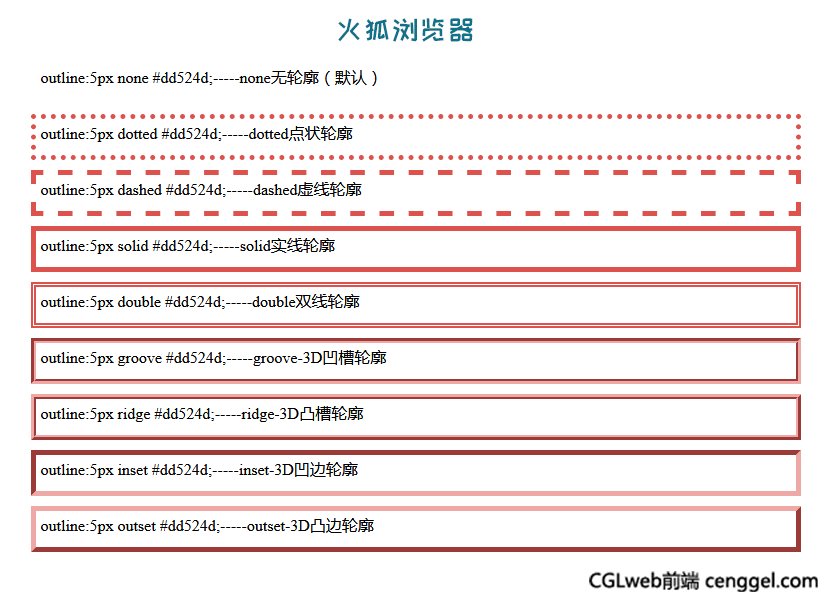
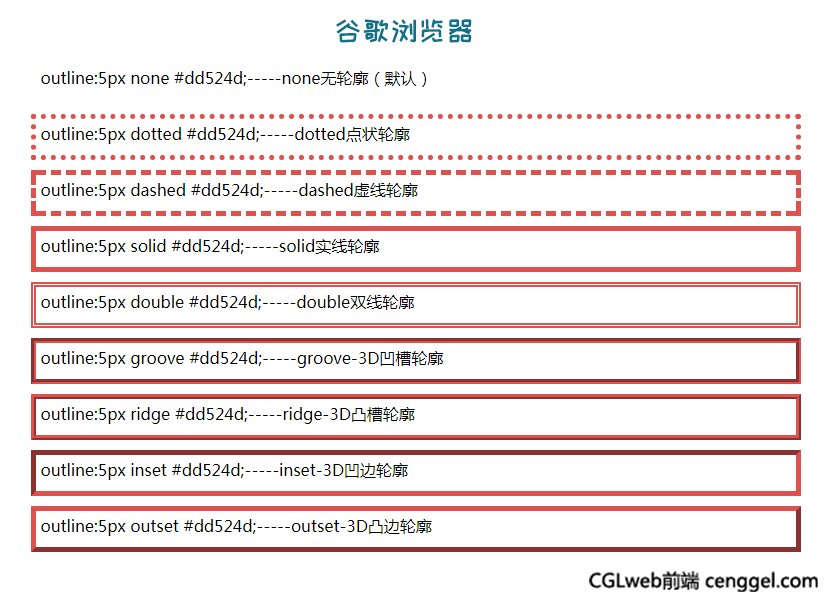
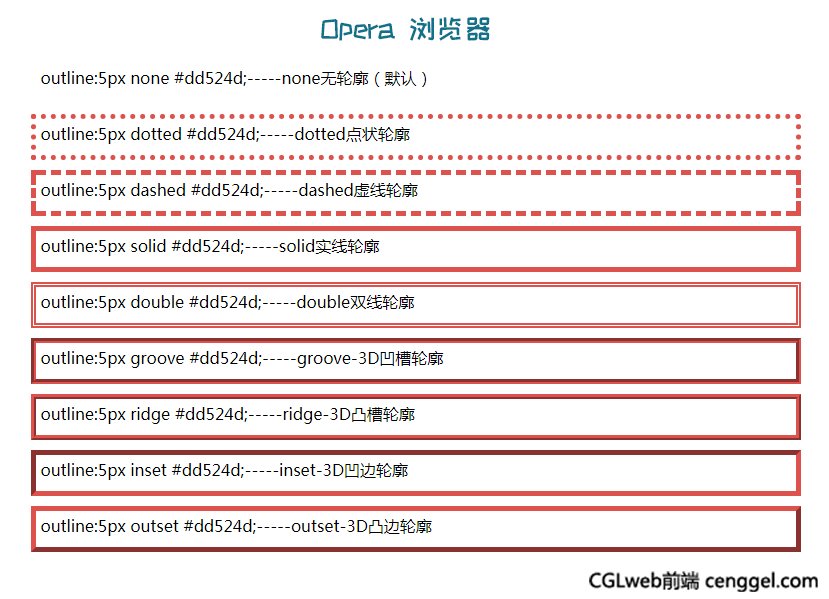
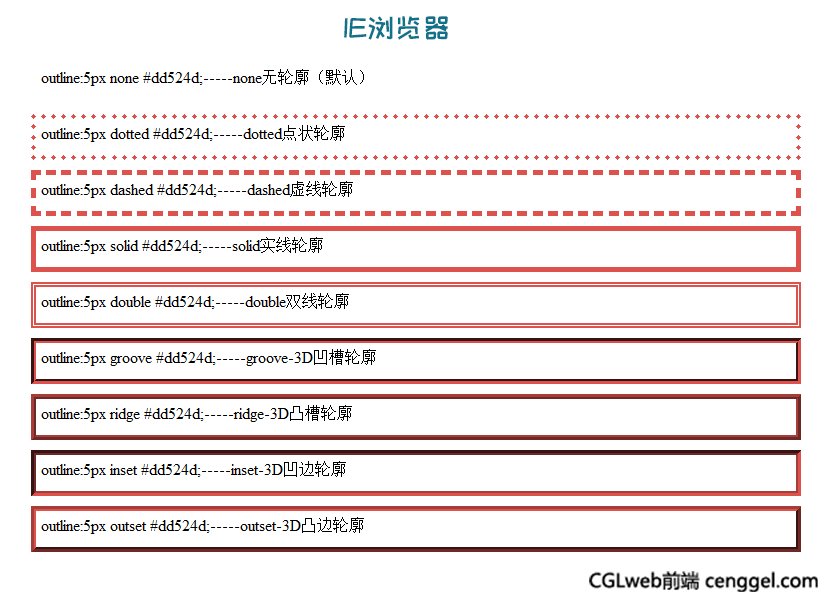
三、outline-style:这个属性在各个浏览器上显示的不一样,看看下方的截图就知道了
代码如下:
<div style="outline:5px none #dd524d;">outline:5px none #dd524d;-----none无轮廓(默认)</div>
<div style="outline:5px dotted #dd524d;">outline:5px dotted #dd524d;-----dotted点状轮廓</div>
<div style="outline:5px dashed #dd524d;">outline:5px dashed #dd524d;-----dashed虚线轮廓</div>
<div style="outline:5px solid #dd524d;">outline:5px solid #dd524d;-----solid实线轮廓</div>
<div style="outline:5px double #dd524d;">outline:5px double #dd524d;-----double双线轮廓</div>
<div style="outline:5px groove #dd524d;">outline:5px groove #dd524d;-----groove-3D凹槽轮廓</div>
<div style="outline:5px ridge #dd524d;">outline:5px ridge #dd524d;-----ridge-3D凸槽轮廓</div>
<div style="outline:5px inset #dd524d;">outline:5px inset #dd524d;-----inset-3D凹边轮廓</div>
<div style="outline:5px outset #dd524d;">outline:5px outset #dd524d;-----outset-3D凸边轮廓</div>截图如下:

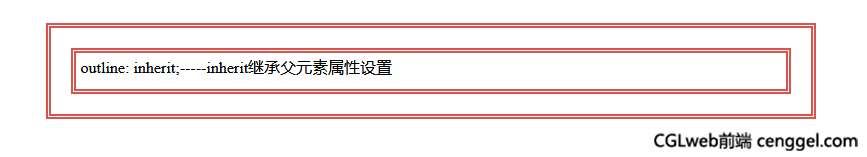
四、inherit从父元素继承,就是直接复制他父级的所有outline的设置
<div style="outline:5px double #dd524d;">
<div style="outline: inherit;">outline: inherit;-----inherit继承父元素属性设置</div>
</div>这儿属性只能复制他父亲的,如果父级没有样式就不能继承。

文章所使用的demo-》outline的一般使用demo
文章链接:http://cenggel.com/htmlcss/60.html
版权声明:文章《浅谈轮廓属性outline(2) — outline一般使用》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-23
◆ textarea文字垂直排版
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-06-11
◆ CSS美化select下拉框
-
2018-05-31
◆ CSS透明opacity的兼容写法
发表评论