-

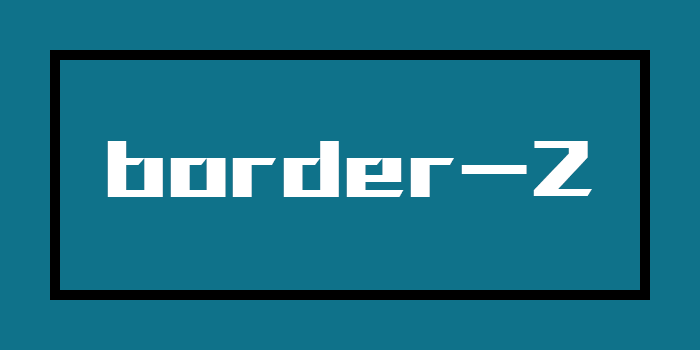
浅谈css边框属性border(2) – border的一般使用
css border属性的表现,css border在各个浏览器上的样式,border-width、border-color -

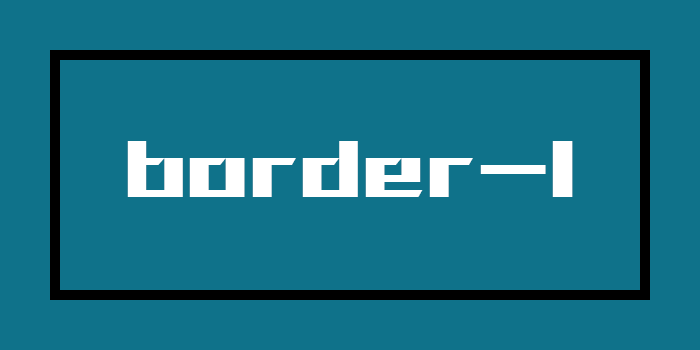
浅谈css边框属性border(1)- border的属性介绍
css border的属性都有哪些,border-width、border-color、border-style、inherit -

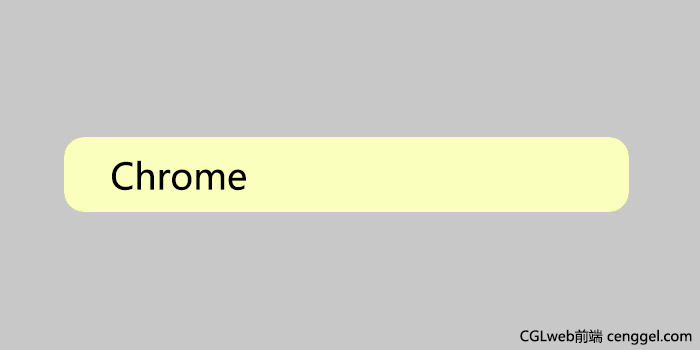
CSS取消谷歌浏览器黄色背景
当Google的chrome浏览器(input)获取到以前的数据的时候会出现浅色背景色,这个实在是太令人讨厌了,方法是给input加box-shadow,对就是这个属性,这属性可以完美的解决谷歌浏览器input的黄色背景的问题 -

css截字符怎么实现?其实很简单
对于纯PC网站来说一般都是后端去节字符的,如果网站是自适应的,那么就需要前端的了,后端只需要输出最大化的字符量就可以了,今天我给大家带来了css节字符功能,目前css节字符对移动端的兼容是最好的,单行节字符最新的浏览器都支持,多行的webkit支持,但是我们对于那些不支持多行的只能是进行优雅降级了,没办法,谁让你不支持的呢。 -

select美化方案,select美化JQ代码,让select在各个浏览器上看起来一样
select在各个浏览器上的表现形式是不一样的,看下面的图我们就能知道,select在火狐浏览和谷歌浏览器上看起来还是可以的,但是IE浏览器对select的处理真是让人很无语,为了满足设计师们无无理的要求(每个程序员心里都是这样想的),我也是做过很多的方法,下面就介绍一下比较好玩的一个方法吧。这个方法能兼容到IE7及以上,支持市场上的各个主流浏览器。 -

input的placeholder颜色,textarea的placeholder颜色设置
input的placeholder颜色,textarea的placeholder颜色在有些浏览器上不受我们使用css来弄,这是因为浏览器自动给placeholder加了颜色的缘故。下面代码是按照自己的要求去修改placeholder颜色的代码,如果是移动端的话只用webkit就可以了,要是兼容IE8浏览器,放弃使用placeholder或者使用placeholder兼容相关的js,但是说实在的这个… -

移动端ios取消手机蓝色字体方法
对就是这么一行代码就能解决移动端网站在苹果手机上电话号码加颜色的难题,把这个代码复制到head标签中就可以解决问题了。刚开始试了很多的方法,专门使用css加颜色,还用过!important来强制,但还是没能解决手机号和电话号在ios上变颜色的问题,最后在偶然的机会看到了这个代码,瞬间就解决了问题。有可能还有其他的方法,大家不妨留言讨论一下。 -

css取消select蓝色选中,取消select选中
select一直以来都有一个比较讨厌的选中效果,就是select蓝色边框,下面的代码是取消select蓝色边框的css代码,只要复制过去就可以。 -

html、css文字加粗方法
一般来说前端加粗字体的方法有两种,一个是html标签加粗的方法,另一个是css加粗字体的方法,还有一个是字体加粗方法。前两个是我们最常用的方法,后一个感觉有点非主流的方法,也不知道我是怎么想到这种方法的,有点为自己的智商感到悲伤,下面给大家详细的介绍一下。