select美化方案,select美化JQ代码,让select在各个浏览器上看起来一样
浏览: 3,723次 日期:2017年12月14日 21:37:11 作者:青格勒
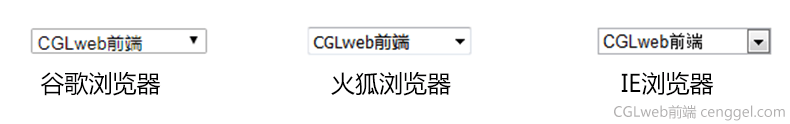
select在各个浏览器上的表现形式是不一样的,看下面的图我们就能知道,select在火狐浏览和谷歌浏览器上看起来还是可以的,但是IE浏览器对select的处理真是让人很无语,为了满足设计师们无无理的要求(每个程序员心里都是这样想的),我也是做过很多的方法,下面就介绍一下比较好玩的一个方法吧。

为了隐藏select的按钮,使用的方法为:
1、使用了JQ的change方法
2、select定位+透明
3、把select的值赋给同级的em
这个方法能兼容到IE7及以上,支持市场上的各个主流浏览器。
select的下拉按钮怎么样才能统一显示呢?我们需要JQ来写一个代码了。具体的可以点击运行按钮看一下。
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<!--布局-->
<div class="box js_select">
<em></em>
<select class="js_select">
<option>CGLweb前端</option>
<option>cenggel.com</option>
<option selected>www.cenggel.com</option>
<option>CGLweb</option>
<option>cenggel</option>
<option>青格勒博客</option>
</select>
</div>
<!--JQ代码-->
<script type="text/javascript">
$(document).ready(function () {
$('.js_select').each(function(){
$(this).prev('em').html($(this).val());
});
$('.js_select').change(function(){
$(this).prev('em').html($(this).val());
})
});
</script>
<!--样式-->
<style type="text/css">
*{ margin:0; padding:0;}
.box{ width:200px; margin:50px auto; border:1px solid #666; height:30px; line-height:30px; position:relative; text-indent:12px;}
.box select{ position:absolute; top:0; left:0; z-index:2; opacity:0;filter:alpha(opacity=0); display:block; width:100%; height:30px; line-height:30px; font-size:14px; color:#333; border:none; background:none;}
.box em{font-style: normal; display:block;}
.box em{ background:url(http://cenggel.com/wp-content/uploads/2017/12/jiantou.png) no-repeat right center;}
</style>现在运行一下看看吧,浏览器上显示的都一样了呢。
文章链接:http://cenggel.com/htmlcss/20.html
版权声明:文章《select美化方案,select美化JQ代码,让select在各个浏览器上看起来一样》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-23
◆ textarea文字垂直排版
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-06-11
◆ CSS美化select下拉框
-
2018-05-31
◆ CSS透明opacity的兼容写法
发表评论