浅谈css边框属性border(2) – border的一般使用
浏览: 3,689次 日期:2018年01月24日 19:20:54 作者:青格勒
浅谈css边框属性border(1)—border的属性介绍
浅谈css边框属性border(2)—border的一般使用
浅谈css边框属性border(3)—border的三角制作
浅谈css边框属性border(4)—border的一些使用技巧
本篇文章主要讨论border的一般使用方法。
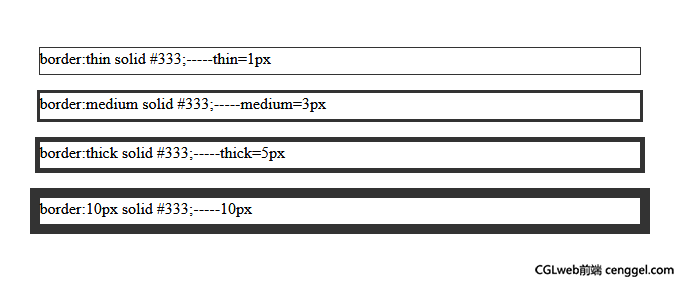
一、border-width,先看border宽度
<div style="border:thin solid #333;">border:thin solid #333;-----thin=1px</div>
<div style="border:medium solid #333;">border:medium solid #333;-----medium=3px</div>
<div style="border:thick solid #333;">border:thick solid #333;-----thick=5px</div>
<div style="border:10px solid #333;">border:10px solid #333;-----10px</div>border-width在所有的浏览器上都没啥不一样

1、thin–边框宽度为1px
2、medium–边框宽度3px
3、thick–边框宽度为5px
4、length–看你设置多少
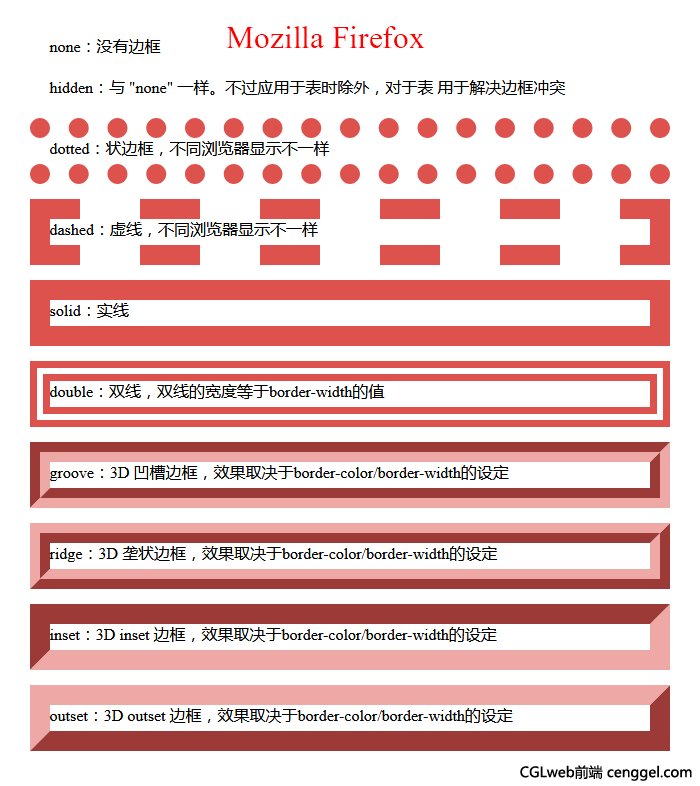
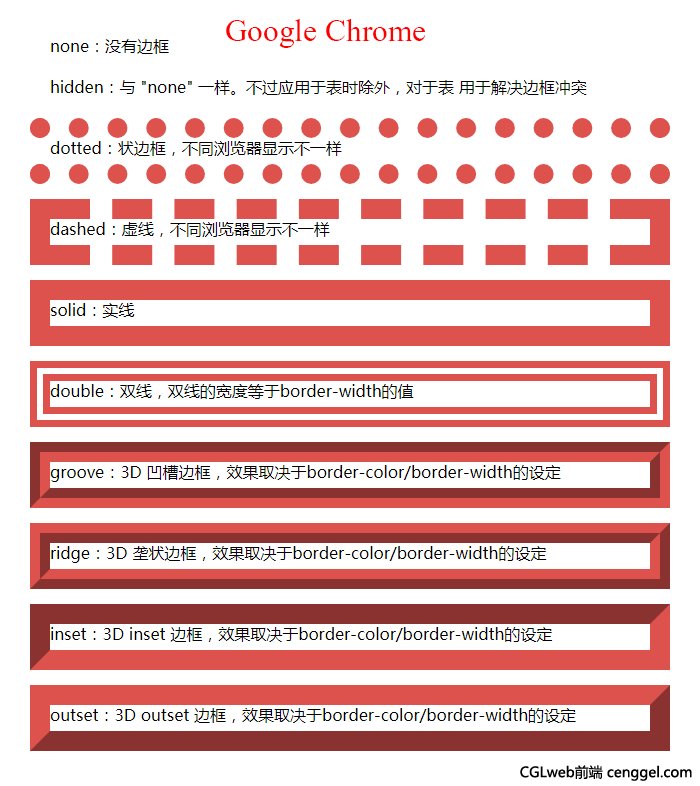
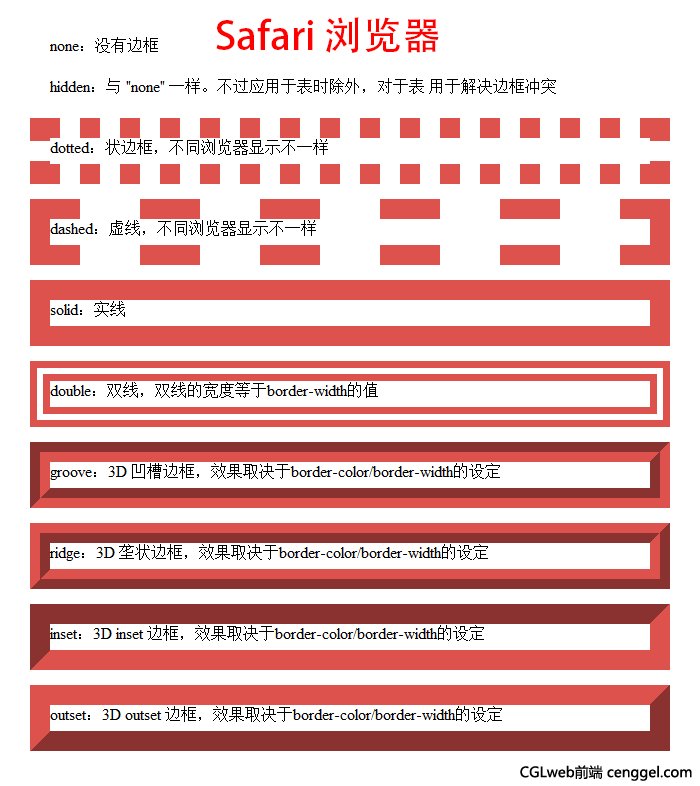
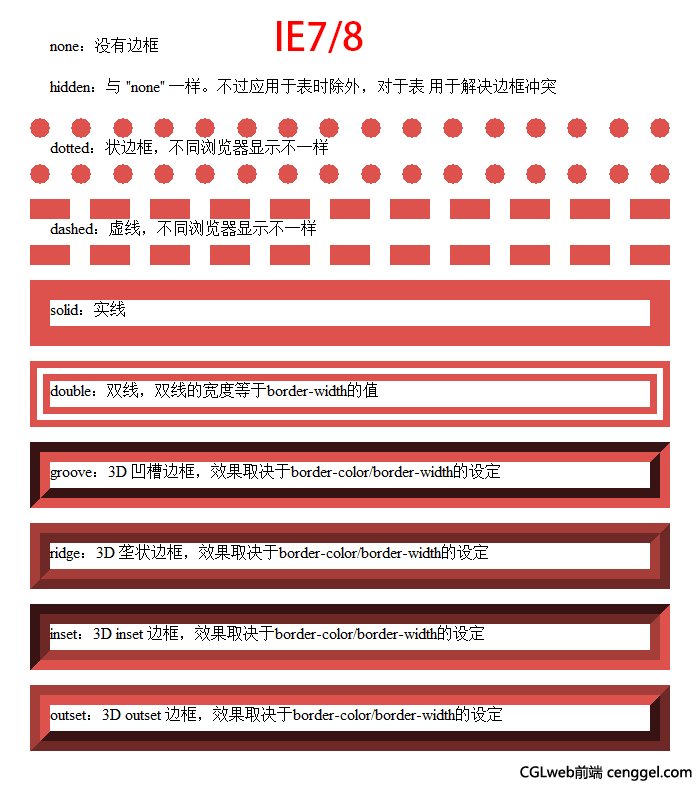
二、border-style,这个值在各个浏览器上显示的都有点不一样,我做了一个GIF图片
<div style="border:none">none:没有边框</div>
<div style="border:20px hidden #dd524d;">hidden:与 "none" 一样。不过应用于表时除外,对于表 用于解决边框冲突</div>
<div style="border:20px dotted #dd524d;">dotted:状边框,不同浏览器显示不一样</div>
<div style="border:20px dashed #dd524d;">dashed:虚线,不同浏览器显示不一样</div>
<div style="border:20px solid #dd524d;">solid:实线</div>
<div style="border:20px double #dd524d;">double:双线,双线的宽度等于border-width的值</div>
<div style="border:20px groove #dd524d;">groove:3D 凹槽边框,效果取决于border-color/border-width的设定</div>
<div style="border:20px ridge #dd524d;">ridge:3D 垄状边框,效果取决于border-color/border-width的设定</div>
<div style="border:20px inset #dd524d;">inset:3D inset 边框,效果取决于border-color/border-width的设定</div>
<div style="border:20px outset #dd524d;">outset:3D outset 边框,效果取决于border-color/border-width的设定</div>
border在除了sloid之外其他的在各个浏览器上的表现都稍微不一样。
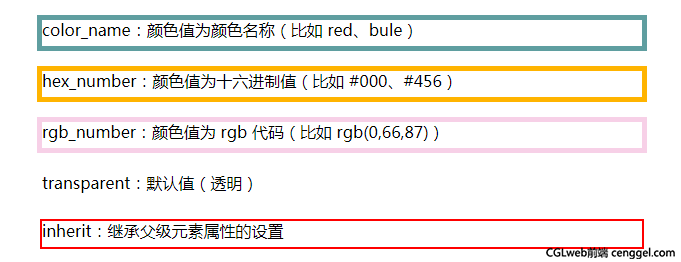
三、border-color,所有浏览器表现的都一样
<div style="border:5px solid cadetblue;">color_name:颜色值为颜色名称(比如 red、bule)</div>
<div style="border:5px solid #ffb400">hex_number:颜色值为十六进制值(比如 #000、#456)</div>
<div style="border:5px solid rgba(215,23,136,0.2);">rgb_number:颜色值为 rgb 代码(比如 rgb(0,66,87))</div>
<div style="border:5px solid transparent;">transparent:默认值(透明)</div>
四、inherit
inherit这个我们还是单独拿出来说一下,很多文章中都说这个值会继承父级的border的设置。
比如说一个这样的一个布局:
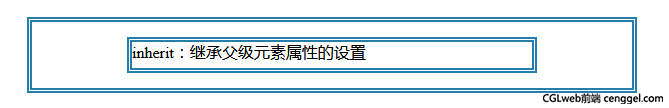
<div style="border: 5px double #257fad;">
<div style="border: inherit; width: 400px;">inherit:继承父级元素属性的设置</div>
</div>它的表现形式是这样的:

对他完美复制了父级的所有border的设置。
那border inherit能不能复制父级的父级的border样式?
<div style="border: 5px double #257fad;">
<div>
<div style="border: inherit; width: 400px;">inherit:继承父级元素属性的设置</div>
</div>
</div>答案是不可以的。
文章所使用的demo-》border的一般使用demo
文章链接:http://cenggel.com/htmlcss/56.html
版权声明:文章《浅谈css边框属性border(2) – border的一般使用》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-23
◆ textarea文字垂直排版
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-06-11
◆ CSS美化select下拉框
-
2018-05-31
◆ CSS透明opacity的兼容写法
发表评论