浅谈css边框属性border(4) – border的一些使用技巧
浏览: 3,188次 日期:2018年01月26日 21:51:24 作者:青格勒
浅谈css边框属性border(1)—border的属性介绍
浅谈css边框属性border(2)—border的一般使用
浅谈css边框属性border(3)—border的三角制作
浅谈css边框属性border(4)—border的一些使用技巧
css border属性有很多的值,也因此我们可以使用border制作出很多意想不到的css花样。
border技巧,我在这里给大家写了几个。
1、四个不同颜色的构成
<div class="div1"></div>
<style type="text/css">
.div1{
width:0;
height:0;
border-width:30px;
border-style:solid;
border-color:#000000 #da4939 #144212 #990033;
}
</style>
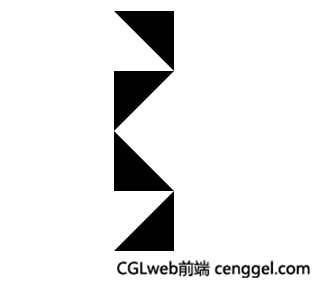
2、大三角
<div class="div2_1"></div>
<div class="div2_2"></div>
<div class="div2_3"></div>
<div class="div2_4"></div>
<style type="text/css">
.div2_1{
width:0; height:0;
border-width:30px;
border-style:solid;
border-color:#000000 #000000 transparent transparent; }
.div2_2{
width:0; height:0;
border-width:30px;
border-style:solid;
border-color:#000000 transparent transparent #000000; }
.div2_3{
width:0; height:0;
border-width:30px;
border-style:solid;
border-color:transparent transparent #000 #000; }
.div2_4{
width:0; height:0;
border-width:30px;
border-style:solid;
border-color:transparent #000000 #000000 transparent; }
</style>
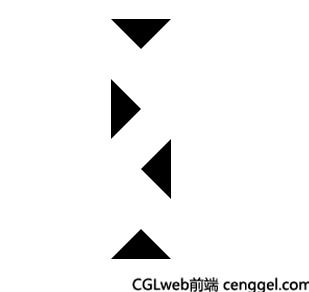
3、小三角
<div class="div3_1"></div>
<div class="div3_2"></div>
<div class="div3_3"></div>
<div class="div3_4"></div>
<style type="text/css">
.div3_1{
width:0; height:0;
border-width:30px;
border-style:solid;
border-color: #000000 transparent transparent transparent; }
.div3_2{
width:0; height:0;
border-width:30px;
border-style:solid;
border-color:transparent transparent transparent #000000; }
.div3_3{
width:0; height:0;
border-width:30px;
border-style:solid;
border-color:transparent #000000 transparent transparent; }
.div3_4{
width:0; height:0;
border-width:30px;
border-style:solid;
border-color: transparent transparent #000000 transparent; }
</style>
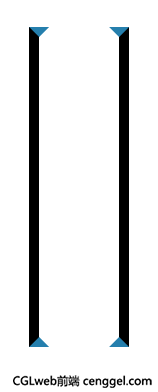
4、左右括号
<div class="clearfix">
<div class="div4_1"></div>
<div class="div4_2"></div>
<div style="line-height:50px; text-align: center;">
<p>CGLweb前端</p>
<p>CGLweb前端</p>
<p>CGLweb前端</p>
<p>CGLweb前端</p>
<p>CGLweb前端</p>
</div>
</div>
<style type="text/css">
.div4_1{
float:left; width:0; height:300px;
border-width:10px;
border-style:solid;
border-color:#257fad transparent #257fad #000; }
.div4_2{
float:right; width:0; height:300px;
border-width:10px;
border-style:solid;
border-color:#257fad #000000 #257fad transparent; }
</style>
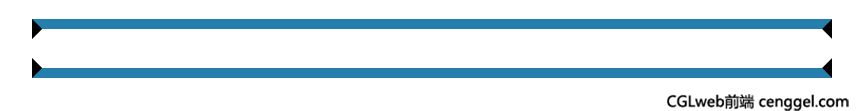
5、上下括号
<div class="div5_1"></div>
<div style="line-height:50px; text-align: center;">
<p>CGLweb前端</p>
<p>CGLweb前端</p>
<p>CGLweb前端</p>
<p>CGLweb前端</p>
<p>CGLweb前端</p>
</div>
<div class="div5_2"></div>
<style type="text/css">
.div5_1{
height:0;
border-width:10px 10px 10px 10px;
border-style:solid;
border-color:#257fad #000 transparent #000; }
.div5_2{
height:0;
border-width:10px 10px 10px 10px;
border-style:solid;
border-color:transparent #000 #257fad #000; }
</style>
6、四个圆圈、每个浏览器长得不一样哦
<div class="div6"></div>
<style type="text/css">
.div6{
width:0;
height:0;
border-width:50px;
border-style:dotted;
border-color:#000 #456 #852 #367;
}
</style>
7、不一样的四方形
<div class="div7"></div>
<style type="text/css">
.div7{
height:0;
width:0;
border:20px ridge #dd524d; }
</style>
8、点四方形
<div class="div8"></div>
<style type="text/css">
.div8{
height:0;
width:0;
border:20px double #dd524d; }
</style>
9、对称双色方形
<div class="div9"></div>
<style type="text/css">
.div9{
height:0;
width:0;
border:20px groove #dd524d;
}
</style>
10、对称单色方形1
<div class="div10"></div>
<style type="text/css">
.div10{
height:0;
width:0;
border:20px inset #dd524d;
}
</style>
11、对称单色方形2
<div class="div11"></div>
<style type="text/css">
.div11{
height:0;
width:0;
border:20px outset #dd524d;
}
</style>
12、双色三角
<div class="div12_1"></div>
<div class="div12_2"></div>
<div class="div12_3"></div>
<div class="div12_4"></div>
<style type="text/css">
.div12_1{
height:0; width:0;
border-width:20px;
border-style:groove;
border-color:#dd524d #dd524d transparent transparent; }
.div12_2{
height:0; width:0;
border-width:20px;
border-style:groove;
border-color:#dd524d transparent transparent #dd524d; }
.div12_3{
height:0; width:0;
border-width:20px;
border-style:groove;
border-color:transparent transparent #dd524d #dd524d; }
.div12_4{
height:0; width:0;
border-width:20px;
border-style:groove;
border-color:transparent #dd524d #dd524d transparent; }
</style>
13、缺角四方
<div class="div13"></div>
<style type="text/css">
.div13{
height:0;
width:0;
border-width:20px;
border-style:double;
border-color:transparent #dd524d #dd524d #dd524d;
}
</style>
14、缺角圆
<div class="div14"></div>
<style type="text/css">
.div14{
height:0; width:0;
border-width:20px;
border-style:double;
border-color:transparent #dd524d #dd524d #dd524d;
border-radius:50%; }
</style>
15、波纹三角
<div class="div15_1"></div>
<div class="div15_2"></div>
<div class="div15_3"></div>
<div class="div15_4"></div>
<style type="text/css">
.div15_1{
height:0; width:0;
border-width:20px;
border-style:double;
border-color:#dd524d #dd524d transparent transparent; }
.div15_2{
height:0; width:0;
border-width:20px;
border-style:double;
border-color:#dd524d transparent transparent #dd524d; }
.div15_3{
height:0; width:0;
border-width:20px;
border-style:double;
border-color:transparent transparent #dd524d #dd524d; }
.div15_4{
height:0; width:0;
border-width:20px;
border-style:double;
border-color:transparent #dd524d #dd524d transparent; }
</style>
16、四色圆
<div class="div16"></div>
<style type="text/css">
.div16{
width:0; height:0;
border-width:30px;
border-style:solid;
border-color:#000000 #da4939 #144212 #990033;
border-radius:50%; }
</style>
17、点圆
<div class="div17"></div>
<style type="text/css">
.div17{
height:0;
width:0;
border:20px double #dd524d;
border-radius:50%;
}
</style>
18、小波纹三角
<div class="div18_1"></div>
<div class="div18_2"></div>
<div class="div18_3"></div>
<div class="div18_4"></div>
<style type="text/css">
.div18_1{
height:0; width:0;
border-width:20px;
border-style:double;
border-color:#dd524d transparent transparent transparent; }
.div18_2{
height:0; width:0;
border-width:20px;
border-style:double;
border-color:transparent transparent transparent #dd524d; }
.div18_3{
height:0; width:0;
border-width:20px;
border-style:double;
border-color:transparent transparent #dd524d transparent; }
.div18_4{
height:0; width:0;
border-width:20px;
border-style:double;
border-color:transparent #dd524d transparent transparent; }
</style>
就这些吧,
文章所使用的demo-》border使用技巧
文章链接:http://cenggel.com/htmlcss/58.html
版权声明:文章《浅谈css边框属性border(4) – border的一些使用技巧》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-23
◆ textarea文字垂直排版
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-06-11
◆ CSS美化select下拉框
-
2018-05-31
◆ CSS透明opacity的兼容写法
发表评论