CSS美化select下拉框
浏览: 9,392次 日期:2018年06月11日 20:46:23 作者:青格勒
上次我写过一个文章《select美化方案,select美化JQ代码,让select在各个浏览器上看起来一样》,这个是使用JQ来写的,这次就来个CSS的。
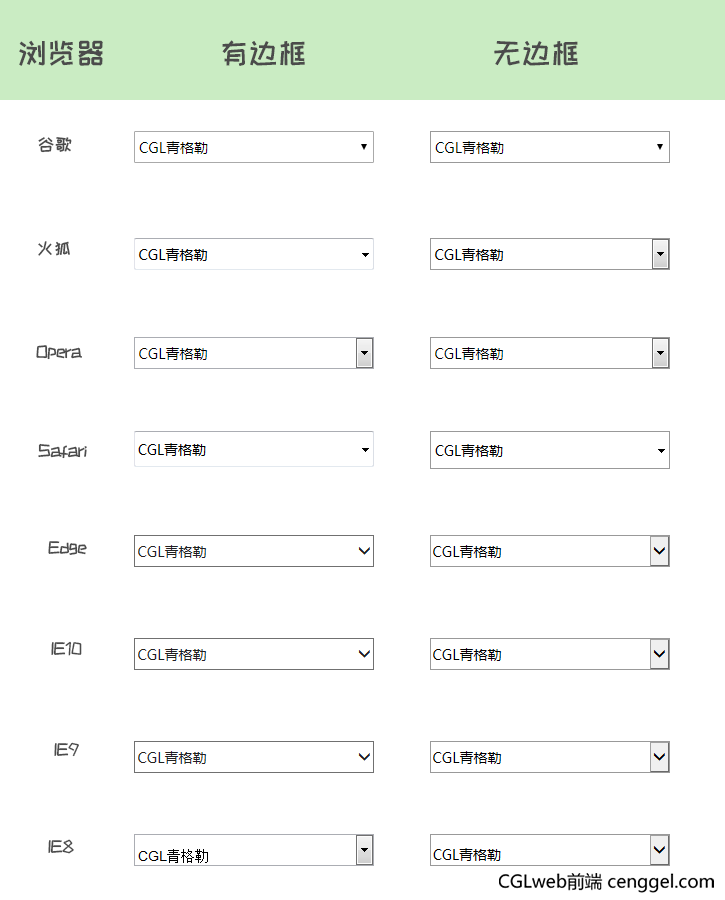
select在PC端上的显示是一个特别蛋疼的事情,咱们先看一下代码以及截图,咱们可以看到得到,每个浏览器之间的差别。
还有当select不加border和加border时候的不一样的显示方式。
对,这些浏览器就是这么牛逼,牛逼到让人猝不及防。我都没敢把IE7的截图放出来。
<select>
<option>CGL青格勒</option>
<option>CGL青格勒1</option>
<option>CGL青格勒2</option>
<option>CGL青格勒3</option>
</select>
<style>
*{ margin:0; padding:0;}
select{ display:block;
height:32px;
line-height:32px;
font-size:14px;
width:240px;
margin:20px auto;}
</style>
后来得知select的样式是可以清除的,代码如下:
<select class="select">
<option>CGL青格勒</option>
<option>CGL青格勒1</option>
<option>CGL青格勒2</option>
<option>CGL青格勒3</option>
</select>
<style>
*{ margin:0; padding:0;}
select{ display:block;
height:32px;
line-height:32px;
font-size:14px;
width:240px;
margin:20px auto;}
.select{appearance:none;
-webkit-appearance:none;
-moz-appearance:none;
-ms-appearance:none;
-o-appearance:none;
-khtml-appearance:none;}
.select::-ms-expand { display: none;}
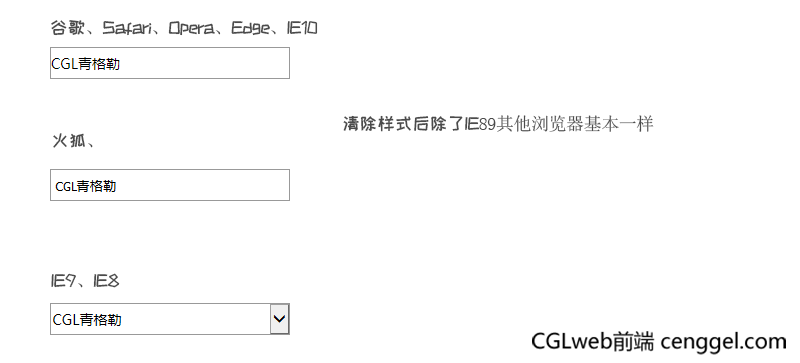
</style>截图如下:
这里除了火狐、IE89之外其他的浏览器都一样了。
火狐的显示只有稍微的不一样,文字和边框的距离比谷歌的要大,但是还是在可以接受的范围之内,经过一段考虑之后,直接放弃IE89,因为IE89没有找到方法。

那么接下来就比较好弄了,除了IE89咱们可以做成一样的,因为其他浏览器咱们取消了箭头,所以咱们还得模拟一个出来。
模拟之前咱们还得考虑低版本的IE浏览器,先来个截图

这里看看低版本IE里面按钮的宽度是多少,17px的宽度,那么咱们模拟出来的按钮的宽度不能大于17px:
咱们再次贴代码:
<select class="select">
<option>CGL青格勒</option>
<option>CGL青格勒1</option>
<option>CGL青格勒2</option>
<option>CGL青格勒3</option>
</select>
<style>
*{ margin:0; padding:0;}
select{
display:block;
height:32px;
line-height:20px;
font-size:14px;
width:240px;
margin:20px auto;
background: url("jiantou.png") no-repeat right center;}
.select{appearance:none;
-webkit-appearance:none;
-moz-appearance:none;
-ms-appearance:none;
-o-appearance:none;
-khtml-appearance:none;}
.select::-ms-expand { display: none;}
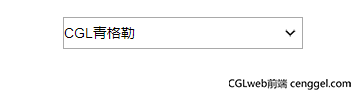
</style>然后截图一下:

ok,一个小小的下拉按钮出来了,当用户使用低版本的浏览器的时候,这个按钮隐藏在默认的按钮下面,当我们的清除样式奏效的时候就会出来。
文章链接:http://cenggel.com/htmlcss/92.html
版权声明:文章《CSS美化select下拉框》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-06-20
◆ ‘vue-cli-service’不是内部或外部命令也不是可运行的程序
-
2018-06-23
◆ textarea文字垂直排版
-
2018-06-22
◆ css图片居中的一些方法
-
2018-06-12
◆ select取消箭头
-
2018-05-31
◆ CSS透明opacity的兼容写法
-
2018-05-16
◆ input textarea文字颜色
发表评论