WordPress设置特色图片,然后调用WordPress特色图片
我们在制作WordPress主题时候想要给wordpress特色图片,这也是为了更加的美观,但是我们直接使用wordpress特色图片引用代码的时候却发现,出现下面的情况。
wordpress特色图片引用代码:
<?php the_post_thumbnail(); ?>输出格式为:
<img width="700" height="350" src="http://cenggel.com/wp-content/uploads/2017/12/20171205-7.png" class=" wp-post-image" alt="wordpress邮箱提醒代码,wordpress注册邮箱提醒代码" title="wordpress邮箱提醒代码,wordpress注册邮箱提醒代码" srcset="http://cenggel.com/wp-content/uploads/2017/12/20171205-7.png 700w, http://cenggel.com/wp-content/uploads/2017/12/20171205-7-300x150.png 300w" sizes="(max-width: 700px) 100vw, 700px">作为强迫症癌症的人来说,心里面真的是千万只草泥马奔腾而过,没用的代码太多了对不起这个不是我想要的,然后就各种查资料解决问题然后在官方的网站找到了wordpress特色图片链接的方法。
以下代码参考于:https://developer.wordpress.org/reference/functions/get_the_post_thumbnail/
一、先在主题的functions.php启用wordpress特色图片,代码如下:
/**特色图片使用**/
add_theme_support( 'post-thumbnails' );
二、然后在在需要引用大地方把下面的代码写了就可以,这个是直接使用wordpress完整尺寸的,如果想要系统截取的图片请看下面的代码就可,然后把img的src里面的代码换一下就可以了【看第三步】。
<?php if ( has_post_thumbnail() ) { ?>
<a href="<?php the_permalink(); ?>" target="_blank" title="<?php the_title(); ?>">
//特色图片
<img alt="<?php the_title(); ?>" src="<?php $full_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'full'); echo $full_image_url[0]; ?>"/>
</a>
<?php } else {?>
<a href="<?php the_permalink(); ?>" target="_blank" title="<?php the_title(); ?>">
//暂无图片
<img title="<?php the_title(); ?>" src="<?php bloginfo('template_url'); ?>/images/morentu.png" />
</a>
<?php } ?>
三、下面是关于引用wordpress图片的代码,一共是5中格式:
<!--特色图像引用:完整尺寸-->
<?php $full_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'full'); echo $full_image_url[0]; ?>
<!--特色图像引用:小尺寸-->
<?php $thumbnail_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'thumbnail'); echo $thumbnail_image_url[0]; ?>
<!--特色图像引用:中尺寸-->
<?php $medium_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'medium'); echo $medium_image_url[0]; ?>
<!--特色图像引用:大尺寸-->
<?php $large_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large'); echo $large_image_url[0]; ?>
<!--特色图像引用:自定义尺寸-->
<?php $array_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), array(200,200)); echo $array_image_url[0]; ?>解释一下上面的图片,考虑了SEO优化和图片列表的美观上面代码有以下几个点:
1、加了暂无图片
2、img加了alt属性
3、img外面加了a链接和相应的title属性
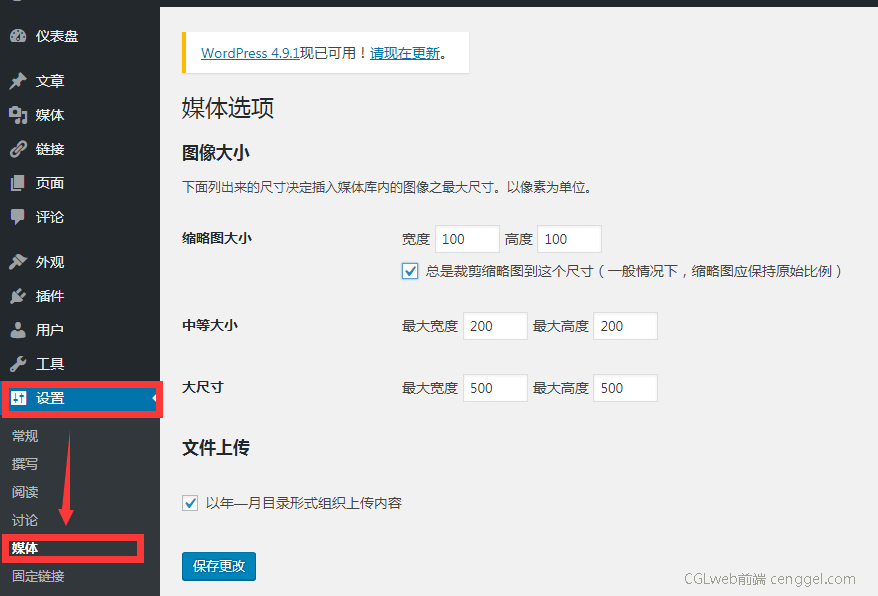
四、大中小尺寸在后台设置,具体为【设置-媒体】:

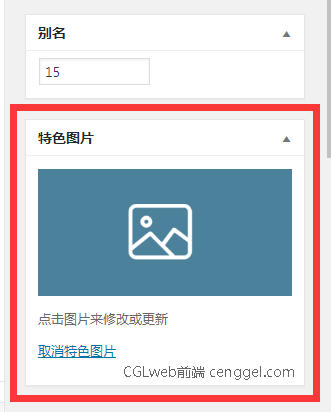
五、特色图片上传位置在:

好了,以上就是我研究的wordpress特色图片引用方法,希望能帮助到你。
文章链接:http://cenggel.com/wp/15.html
版权声明:文章《WordPress设置特色图片,然后调用WordPress特色图片》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
-
2018-08-3
◆ WordPress搜索结果不显示页面栏目
-
2018-07-31
◆ WordPress友情链接怎么设置,怎么开启?
-
2018-07-30
◆ WordPress最新文章过滤指定栏目文章
-
2018-07-15
◆ WordPress引用静态资源方法
-
2018-06-26
◆ wordpress注册,找回密码《您的密码重设链接无效,请在下方请求新链接》
-
2017-12-20
◆ WordPress的style.css中的版权信息怎么写,都有什么含义
发表评论