使用Photoshop做一个GIF动图
浏览: 4,004次 日期:2018年07月08日 18:23:05 作者:青格勒
有些这时候网站会遇到使用gif动图的需求,这时候我们一般会使用Photoshop来制作gif图,下面我就使用Adobe Photoshop CS6版本来制作一个简单的gif动图说明一下制作流程
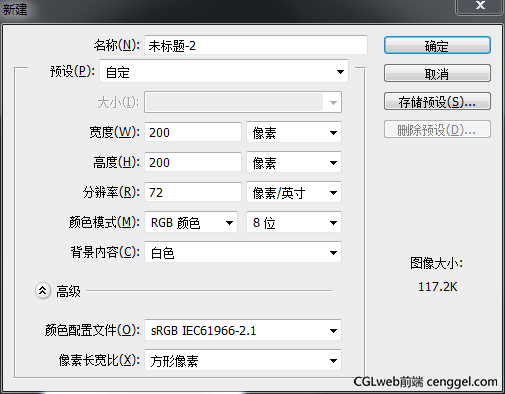
一、打开Photoshop之后《Ctrl+n》新建图层

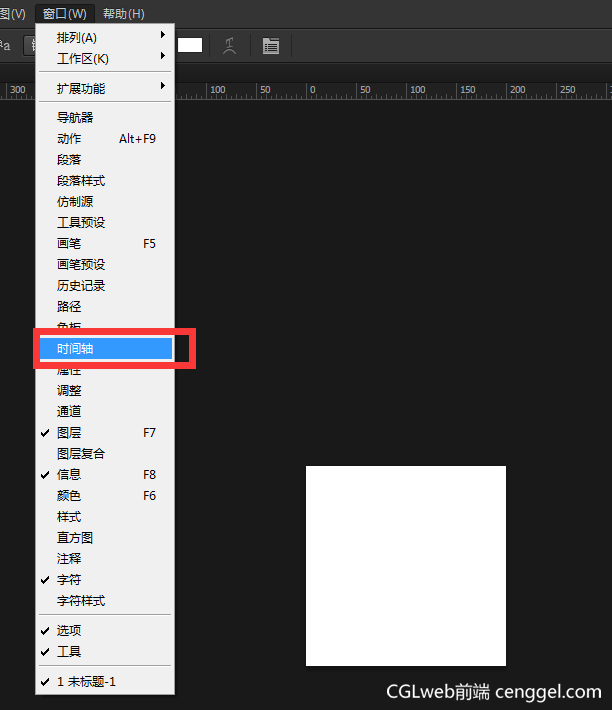
二、点击窗口-时间轴

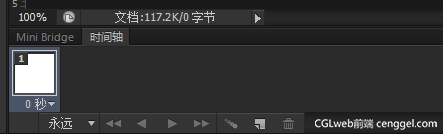
然后出现这个

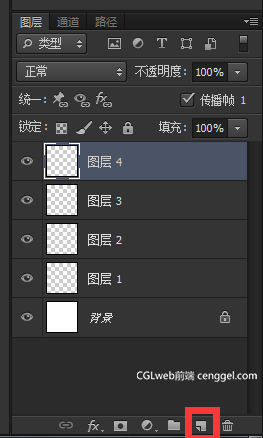
三、点击新建图层,分别在每个图层添加团或者文字

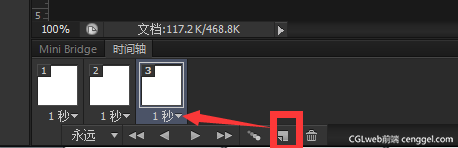
四、然后在时间轴里面想用的新建几个时间轴的,然后选择每个图之间的时间间隔

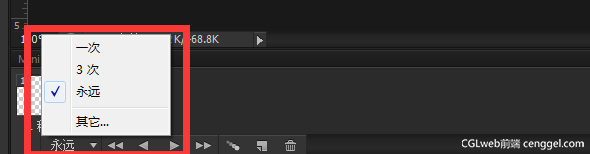
五、这里可以选择循环的次数

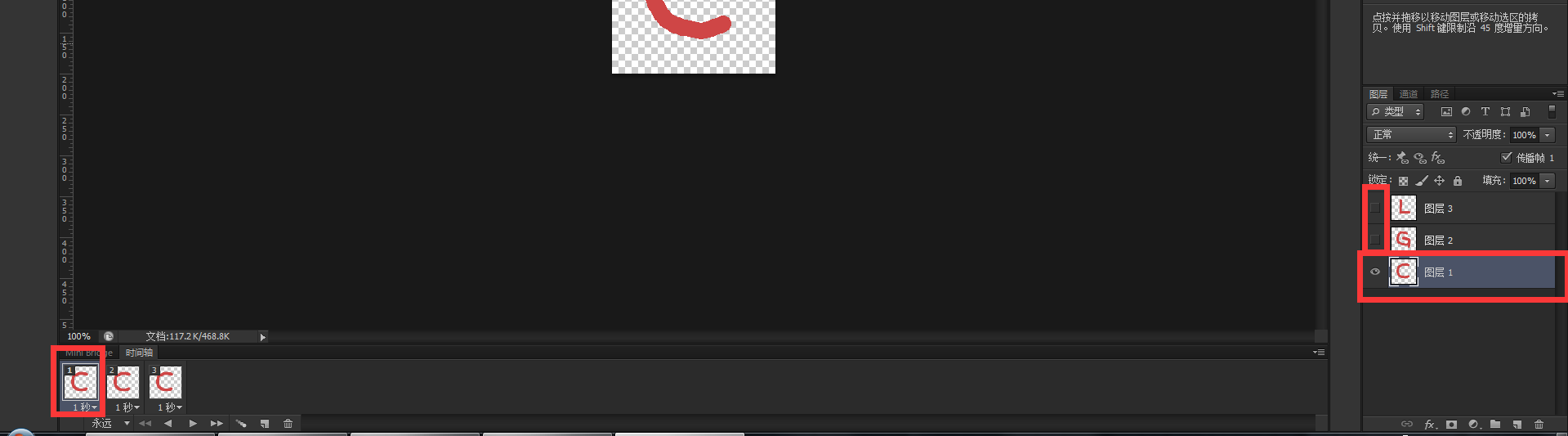
六、然后点击一个时间的层,在右侧选择相应的显示的图层,一次类推

七、然后《Shift+Ctrl+Alt+S》保存为gif格式的图片

八、最后得到这样的图片

到这里一个gif图片已经制作完毕了,当然这个只是一个简单的例子而已。
文章链接:http://cenggel.com/qita/123.html
版权声明:文章《使用Photoshop做一个GIF动图》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2021-04-21
◆ CentOS搭建svn服务器
-
2020-12-10
◆ npm 查看,更新/升级,删除
-
2020-04-8
◆ 抱歉!该网站可能由于以下原因无法访问!
-
2018-10-14
◆ 宽带测速很快但是网页打开很慢怎么办?
-
2018-09-10
◆ eclipse svn忽略文件更新
-
2018-08-23
◆ 做一个网站之《网站备案及域名解析》
今天没白来,学会了制作gif,嘿嘿