静态页面本地检查死链,网站链接死链查询
浏览: 11,035次 日期:2017年11月29日 20:16:41 作者:青格勒
很多时候无论是前端做完的静态页面还是程序做完的页面都需要检查死链,这次给大家介绍一个chrome浏览器小插件,功能比较单一,只能一个页面一个页面的去检查。安装完这个插件之后你可以在作站的时候就可以对静态页面死链检查,或者程序朋友做网站的时候随便点一下就可以对网站进行死链检查了。这个chrome插件不需要搭建环境就可以使用。
本页面最下方有百度网盘分享,如果下载不了可以留言,我有时间会更新链接。
安装方法如下:
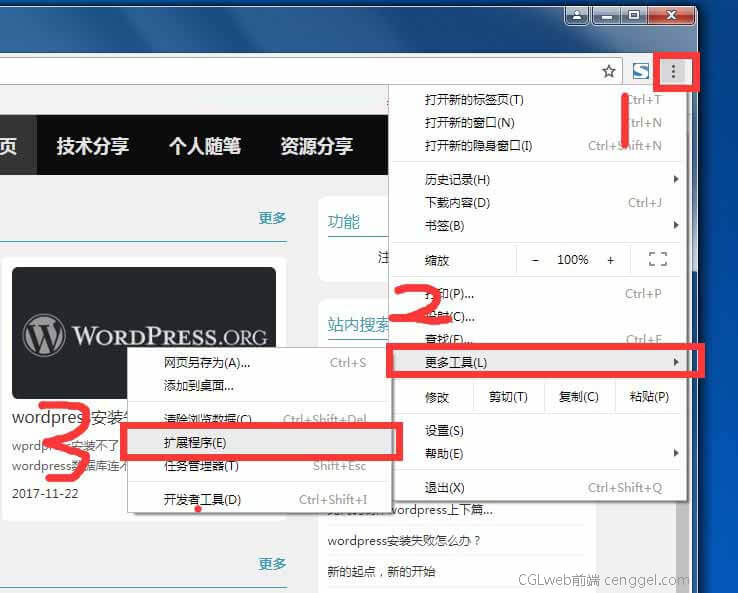
1、打开chrome浏览器的【扩展程序】

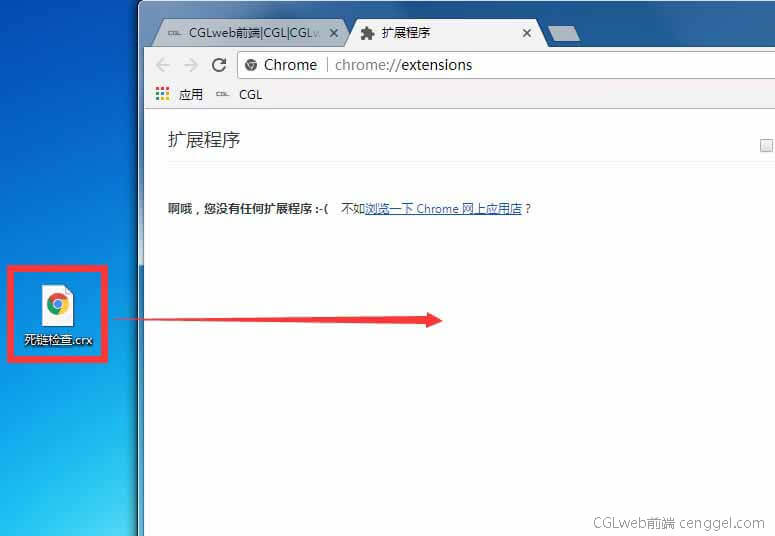
2、把插件拖拽进页面

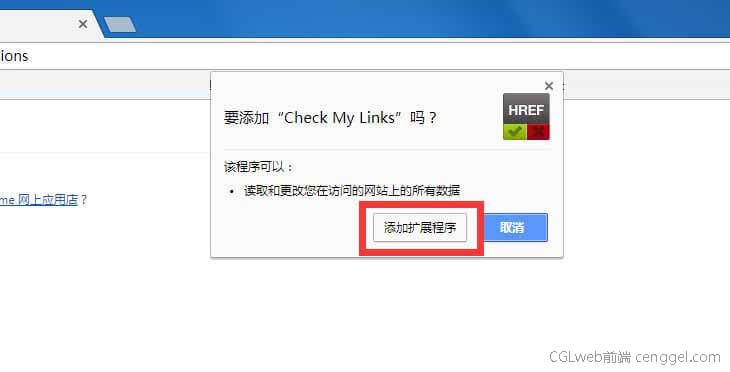
3、点击【添加扩展程序】

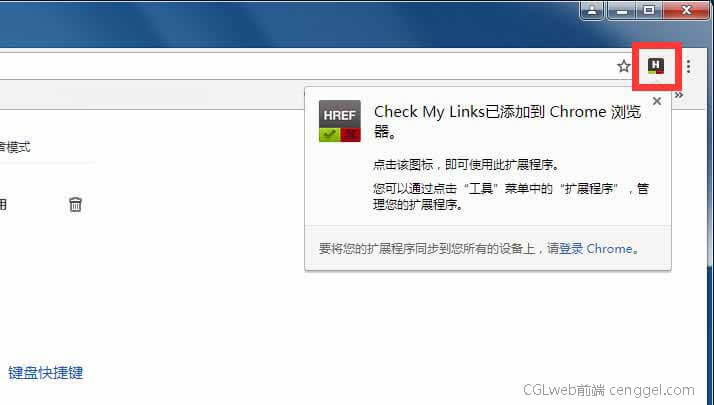
4、这时候右上角出现插件的小图标

5、点击小图标对当前页面进行死链检查

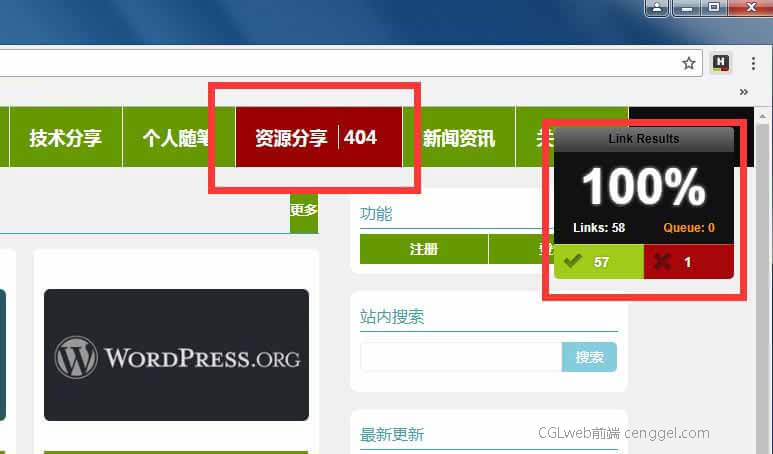
如果网页有死链的时候会出现404的字样,就像上面的图片一样【资源分享|404】这样的。
右上角有当前网页的链接数量,死链的数量,可以接通的链接数量等等。
百度网盘分享链接:
链接:https://pan.baidu.com/s/1mi5RTdY
密码:2df3
文章链接:http://cenggel.com/gongju/6.html
版权声明:文章《静态页面本地检查死链,网站链接死链查询》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2018-01-31
◆ chrome插件推荐-集合-持续更新
-
2018-01-17
◆ 繁体简体转换工具《新同文堂》
-
2018-01-16
◆ 前端移动端开发神器,谷歌插件Sizzy
-
2018-01-15
◆ 查看网站技术插件Wappalyzer,让你轻松了解网站构成
-
2018-01-15
◆ 谷歌插件,下载网页资源神器,端必备谷歌插件DownFaster
-
2018-01-2
◆ Open SEO Stats,网站SEO查询插件,为你省时间
显示程序包无效这是为什么呀
上谷歌浏览器搜一下吧,谷歌浏览器升级之后以前下载的都不能用了
可以很强
主要是网站死链的时候使用比较好点,时不时的来一下,还是可以的,谢谢支持。
我来支持站长发展。
谢谢支持哦!