前端移动端开发神器,谷歌插件Sizzy
今天给大家介绍一个前端移动端开发神器(谷歌插件Sizzy),文章最下方有下载地址。
大家都知道移动端(响应式)网站开发的时候前端最头疼的问题莫过于各种宽度尺寸的把握,在制作响应式网站的时候总是来回的调整屏幕的宽度,这样对于前端来说实在是太麻烦了。
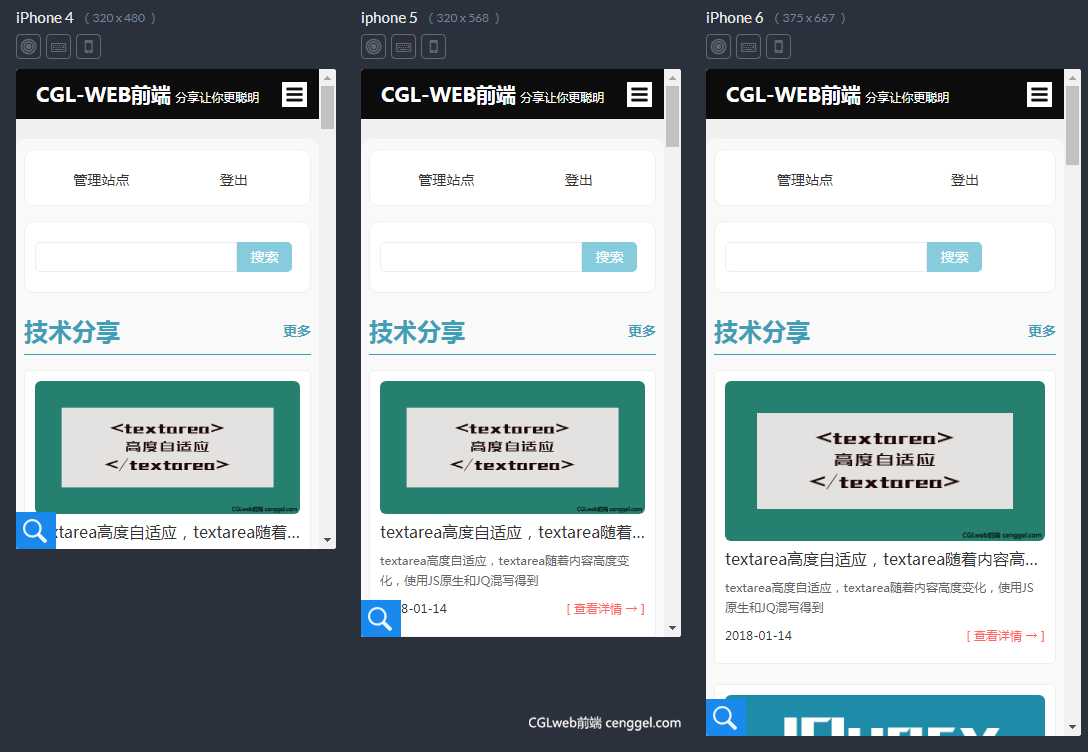
谷歌插件Sizzy就是为了解决这个问题出来的,首先看一下这个插件的截图:

这个截图只是一部分,整个页面有8个不同尺寸,是的很震撼,对于前端开发移动端已经够用了。下面我详细的介绍一下这个谷歌前端开发插件。
一、打开方式有两个
1、可以打开响应式网站之后直接点击插件打开
2、输入想要开发的网址进行浏览(测试,本地连接也可以看127.0.0.1或者168.192.0.0等等)

二、如果想要缩放可以使用左下角的设置

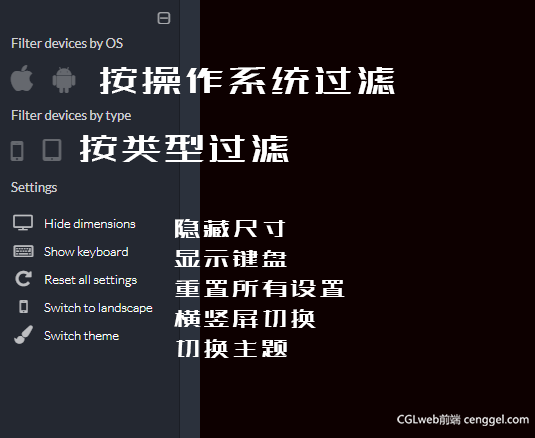
三、各种设置

1、按操作系统过滤—–点击一下就可以筛选,目前有安卓和IOS
2、按类型过滤—–主要是针对手机和平板去过滤
3、隐藏尺寸—–把视图上方的手机尺寸隐藏(没啥实际用处,看本文章第一个图片的320×480什么的就是)
4、显示键盘—–把手机的挼键盘显示在页面上
5、重置所有设置—–恢复出厂设置,就这么简单
6、横竖屏切换—–这个比较给力,而且还是批量造作的
7、切换主题—–切换大页面的主题,目前只有两个
好了,介绍完毕,如果你不会安装谷歌插件请看整理《安装谷歌插件教程》。
下载地址:
链接:https://pan.baidu.com/s/1c3Ga6IG
密码:2q02
文章链接:http://cenggel.com/gongju/49.html
版权声明:文章《前端移动端开发神器,谷歌插件Sizzy》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
-
2018-01-31
◆ chrome插件推荐-集合-持续更新
-
2018-01-17
◆ 繁体简体转换工具《新同文堂》
-
2018-01-15
◆ 查看网站技术插件Wappalyzer,让你轻松了解网站构成
-
2018-01-15
◆ 谷歌插件,下载网页资源神器,端必备谷歌插件DownFaster
-
2018-01-2
◆ Open SEO Stats,网站SEO查询插件,为你省时间
-
2017-12-9
◆ chrome浏览器二维码插件,谷歌浏览器二维码插件
这个我比较喜欢
终于找到个好用的移动端开发神器
移动端使用很有帮助