gulp编译sass/less详细流程《gulp安装到编译成功》
注意:gulp版本4.0.0不适合这个方法,此方法针对4.0一下版本
这几天一直研究gulp,主要是团队里有两种css预处理器文件,一个是sass另一个是less,还有一个原生css的。
编译工具使用的更是五花八门,Koala、gulp、webpack、node,还有编辑器自带的WebStorm、HBuilder等等,每次开发网站的时候各种不规范,有less的,直接css的,还有scss的。
尤其是sass编译对中文的不友好导致了唯一一个简单到屌炸的Koala也不能好好的推广,所以我这边综合考虑之后选择了自由度比较高的gulp。
当然如果你的项目是使用Vue、Angular 、Racet等框架做的话都有相应的框架和插件支持,就不要看了。
做这个的时候我也考虑了nodejs全栈开发和前端就负责页面布局的两种情况,当然nodejs也有自己的一套css编译器的东西,我会在往后的文章中写一下。
如果对于安装node不是很了解的可以看一下这个文章《NodeJS下载及安装步骤》
注意:gulp有两种方法,一个是全局安装,另一个开发文件安装,我推荐全局安装的方式去开发,当然如果你是一个新手我建议现在开发文件安装再然后全局试试。
一、在你的项目根目录打开命令行工具CMD(往下简称CMD)
输入:直接一直回车键就可以,别管其他的
npm init然后你会得到一个文件package.json,当然这个东西咱们就别管了,就让他安静的呆在这里。
二、然后依次在CMD输入一下的命令,安装各种依赖和插件
npm i --save-dev gulp
npm i --save-dev node-sass
npm i --save-dev gulp-sass
npm i --save-dev gulp-less
npm i --save-dev gulp-sourcemaps
npm i --save-dev gulp-notify
npm i --save-dev browser-sync
npm i --save-dev gulp-plumber
npm i --save-dev gulp-filter
npm i --save-dev gulp-autoprefixer
npm i --save-dev gulp-concat
npm i --save-dev gulp-batch如果你的网速够快的,咱们可以一次性安装:
npm i --save-dev gulp node-sass gulp-sass gulp-less gulp-sourcemaps gulp-notify browser-sync gulp-plumber gulp-filter gulp-autoprefixer gulp-concat gulp-batch当然我的建议是一个一个来,免得中间失败了,不知道咋整。
到这个步骤之后,咱们在看package.json,内容跟下图一样,根据环境会有些许不一样。

四、到这一步咱们还得把gulp全局安装一下
npm i -g gulp当然你可以全部都,全局安装(一个个安装还是一次性安装看你自己了):
npm i -g --save-dev gulp node-sass gulp-sass gulp-less gulp-sourcemaps gulp-notify browser-sync gulp-plumber gulp-filter gulp-autoprefixer gulp-concat gulp-batch
五、再然后咱们就写gulpfile.js文件
这里我写了scss的编译设置,如果是less照搬scss的代码段就可以。
var gulp = require('gulp'),//gulp
sass = require('gulp-sass'),//sass编译器
less = require('gulp-less'),//less编译器
sourcemaps = require('gulp-sourcemaps'), // 引入sourcemaps组件,方便调试编译压缩后的css和js
notify = require('gulp-notify'), // 引入通知组件,弹出通知
browserSync = require('browser-sync').create(), // 引入BrowserSync实现浏览器自动刷新
plumber = require('gulp-plumber'), // 出现异常时自动重启gulp任务
filter = require('gulp-filter'), // 在gulp任务流中去掉指定的数据
autoprefixer = require('gulp-autoprefixer'), // 添加浏览器前缀
concat = require('gulp-concat'),//控制输出文件的名字
batch = require('gulp-batch'),//监视文件新增、删除、修改
reload = browserSync.reload; // 定义BrowserSync重新载入方法
var src = 'assets/',//相对于gulpfile.js的路径位置
path = __dirname;//全路径
path = path.replace('', '');//净化路径
dist = 'assets/';//输出路径
//编译scss文件开始 --- 如果是less文件,可以按照这个去写一个
gulp.task('scss', function () {
console.log('cscc文件改变,开始编译!')
gulp.src(src + 'css/cenggel.scss')// scss.scss文件的内容
.pipe(plumber({ //通知组件
errorHandler: notify.onError('Error: <%= error.message %>')
}))
//进行Sass文件的编译
.pipe(sourcemaps.init())//map生成文件开始
.pipe(sass({
outputStyle: 'compact',//CSS输出格式:nested嵌套 | expanded扩展 | compact紧凑 | compressed压缩
linefeed:'cr' //CSS换行模式:cr | crlf | lf | lfcr
}).on('error', sass.logError))
.pipe(concat('cenggel.css'))
.pipe(autoprefixer({
browsers: ['Firefox >= 1', 'Chrome >= 1', 'Opera >= 1', 'Safari >= 1', 'ie >= 8', 'last 3 Explorer versions'],
cascade: true, //美化属性值
remove: false //去除不必要的前缀
}))
.pipe(sourcemaps.write('./'))//map生成文件结束
.pipe(gulp.dest(src + 'css'))// 编译后的css文件保存在css目录下
.pipe(filter('**/*.css'))//过滤不需要的数据
.pipe(browserSync.stream())// 触发Bowser-Sync 将css无刷新注入浏览器
});
//编译scss文件结束
gulp.task('watch_reload', function (done) {
//被引用的部分,重新加载所有
console.log('文件有变化 - gulp加载!')
setTimeout(function () {
reload();
done();
}, 400);
});
gulp.task('server', ['scss'], function() {
/*
browserSync.init({
//自动打开浏览器
proxy: 'http://localhost'
});
*/
gulp.watch([src + 'css/*.scss'], ['scss']);//监视js文件
gulp.watch([src + 'js/*.js'], ['watch_reload']);//监视js文件
gulp.watch([dist + '**!/!*.asp',dist + '**!/!*.html',dist + '**!/!*.php'], ['watch_reload']);
gulp.watch([src + 'images/!**!/!*.jpg', src + 'images/!**!/!*.png', src + 'images/!**/!*.gif'], ['watch_reload']);
/*
//监视文件新增、删除、修改等变化。不建议开启
gulp.watch([src + '**'], batch(function(events, cb) {
events.on('data', console.log).on('end', cb);
}),['watch_reload']);
*/
});
gulp.task('default', ['server']);//启动gulp
六、到这里咱们还得把gulp变成全局变量,以便以后的项目使用
具体为如下
1、首先在CMD写
npm root -g获取全局变量的安装目录,如图所示

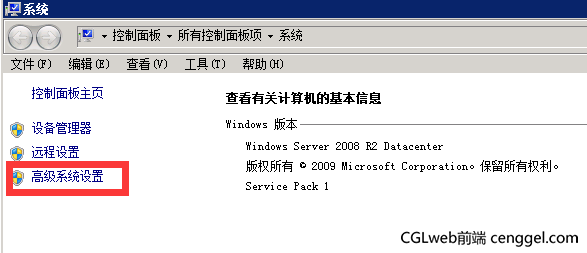
2、【计算机】右键,点击属性

3、选择高级系统设置

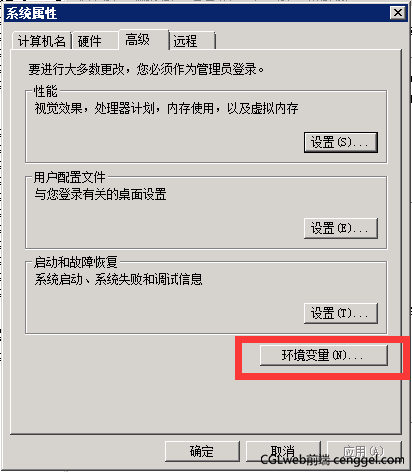
4、选择环境变量

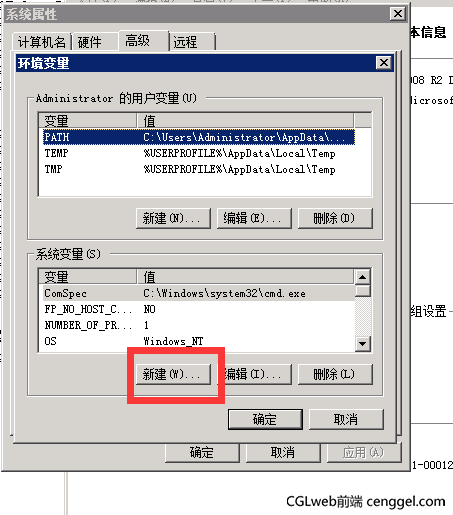
5、点击如图所示的新建按钮

6、输入NODE_PATH,输入刚才拿到的文件目录填写,完成。

七、CMD输入
gulp执行gulp编译
注意:如果想要在别的地方编译scss和less文件的时候只要拿走gulpfile.js文件就可以了。在nodejs项目里面先启动node的app.js在执行gulp哦。
文章链接:http://cenggel.com/nodejs/121.html
版权声明:文章《gulp编译sass/less详细流程《gulp安装到编译成功》》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
-
2023-08-14
◆ error:03000086:digital envelope routines::initialization error
-
2018-06-27
◆ NodeJS supervisor热更新
-
2018-05-31
◆ NodeJS express跨域获取数据
-
2018-05-28
◆ NodeJS MD5加密 – 简单使用
-
2018-05-27
◆ NodeJS的创建应用
-
2018-05-27
◆ NodeJS下载及安装步骤
出个4.X的吧,现在都升级了
过段时间写一个,目前我都用不上gulp了,哈哈
不错的教程,很详细,跟着做less也成功了,谢谢哦
比较详细,成功了