NodeJS的创建应用
浏览: 5,805次 日期:2018年05月27日 19:43:43 作者:青格勒
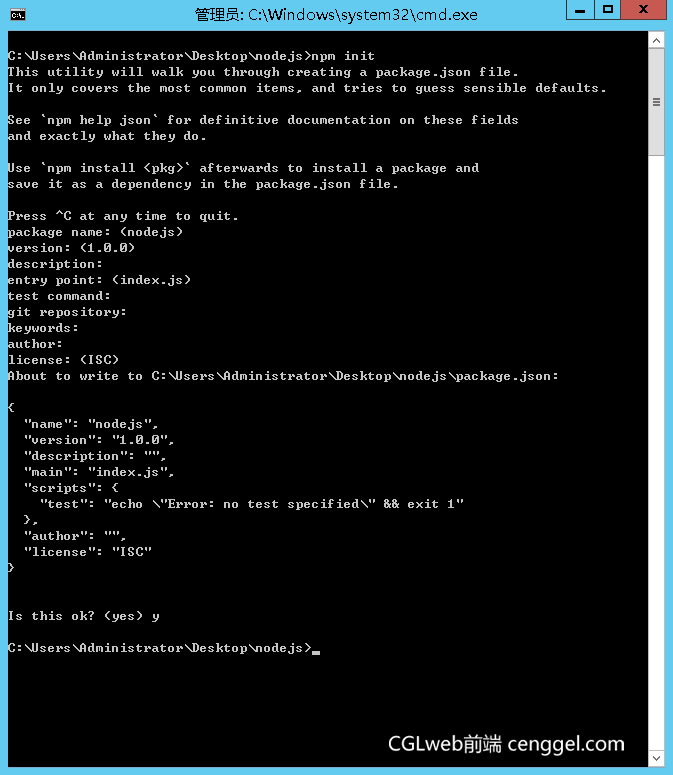
一、在文件夹打开Cmd运行【npm init】
中间有个提问直接yes就可以

完成之后得到【package.json】文件,这个文件里面有你的项目配置
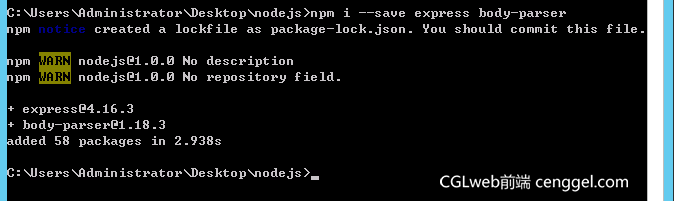
二、【npm i –save 模块名字】 安装,中间件、依赖、第三方插件
例如:npm i --save express
多个可以这样写:npm i --save express body-parser

完成之后,你的文件一下文件和文件夹
1、node_modules的文件夹:这里放的是所有加载的中间件、插件、依赖、第三方等等
2、package-lock.json文件:用以记录当前状态下实际安装的各个npm package的具体来源和版本号
3、package.json文件:项目中所需各种模板及项目中的配置信息
里面详细的后期我在整合一下在写。
三、创建app.js(跟node_modules同级目录下)
// 加载Express模块
var express = require('express');
//创建app
var app = express();
//路有绑定
app.get('/',function(req, res, next){
res.send('CGLweb前端!')
})
//路由绑定
app.listen(8081);在项目根目录处:node app.js运行
四、使用浏览器访问【http://localhost/:8081/】
出来一个页面了,嘿嘿
文章链接:http://cenggel.com/nodejs/80.html
版权声明:文章《NodeJS的创建应用》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2023-08-14
◆ error:03000086:digital envelope routines::initialization error
-
2018-07-6
◆ gulp编译sass/less详细流程《gulp安装到编译成功》
-
2018-06-27
◆ NodeJS supervisor热更新
-
2018-05-31
◆ NodeJS express跨域获取数据
-
2018-05-28
◆ NodeJS MD5加密 – 简单使用
-
2018-05-27
◆ NodeJS下载及安装步骤
npm i –save express body-parser save之前少一个-
好的,已修改