ECMAScript运算符之《位运算符》
位运算符是在数字底层(即表示数字的 32 个数位)进行操作的。
比如:00000000000000000000000000000010
位运算符有一下几个:
1、位运算 NOT(~表示)
2、位运算 AND(&表示)
3、位运算 OR(|表示)
4、位运算 XOR(^表示)
5、左移运算(<<表示)
6、有符号右移运算(>>表示)
7、无符号右移运算(>>>表示)
看懂这个之前需要了解的知识点:
1、ECMAScript 整数有两种类型,即有符号整数(允许用正数和负数)和无符号整数(只允许用正数)。在 ECMAScript 中,所有整数字面量默认都是有符号整数
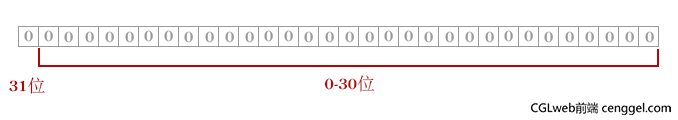
2、有符号整数使用 31 位表示整数的数值,用第 32 位表示整数的符号,0 表示正数,1 表示负数。数值范围从 -2147483648 到 2147483647
看下面的图,一个数字是这样表示的:(更多二进制的知识请自学一下)

比如说十进制数字33转换为2进制的时候:
var iNum = 33;
console.log(iNum.toString(2));//输出:10000133的二进制输出的是:100001
33的完整二进制为:00000000000000000000000000100001
因为33是正数(最后一位为0)所以保存的时候会直接把前面的0忽略打印出:100001
那么负数怎么储存?
负数也存储为二进制代码,不过采用的形式是二进制补码。
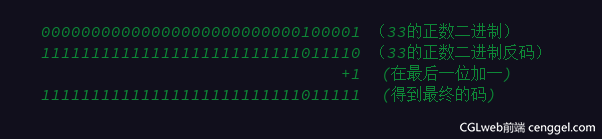
计算数字二进制补码的步骤有三步:
1、确定该数字的非负版本的二进制表示
2、求得二进制反码,即要把 0 替换为 1,把 1 替换为 0
3、在二进制反码上加 1
咱们看一下负数的例子:
var num = -33;
console.log(num.toString(2));-33的二进制打印出来的是:-100001
并不是:11111111111111111111111111011111这个
这样做的目的是为了为避免访问位31(0-31),程序直接在后面给咱们计算了。
具体为如下图:


下面咱们就一个个来认识一下这些运算符:
一、位运算 NOT(~表示)
位运算 NOT 是三步的处理过程:
1.把运算数转换成 32 位数字
2.把二进制数转换成它的二进制反码
3.把二进制数转换成浮点数
简单例子:
var num1 = 33; //33的二进制 -> 00000000000000000000000000100001
var num2 = ~num1; //-33的二进制 -> 11111111111111111111111111011110 在上面的32位上进行取反
console.log(num2); //输出 "-34"按照常理讲的话应该是-33才对,但是咱们得把0作为正数的第一个来算,所以0的负数是-1,以此类推
二、位运算 AND(&表示)
位运算 AND 的处理过程:
1、求出两个数字的二进制
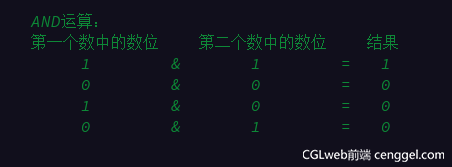
2、每个数字中的数位对齐,并对其进行AND运算
3、求真输出
AND运算为如下图:

来个简单的例子说一下:
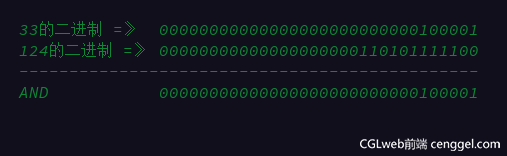
var num = 33 & 124;
console.log(num); //输出32
计算的步骤如下:

图片上咱们可以看得到,先取得两个数字的32位二进制码。然后进行了《与》操作,最后得到的是与运算符的结果。
三、位运算 OR(|表示)
位运算 OR 的处理过程:
1、求出两个数字的二进制
2、每个数字中的数位对齐,并对其进行OR运算
3、求真输出
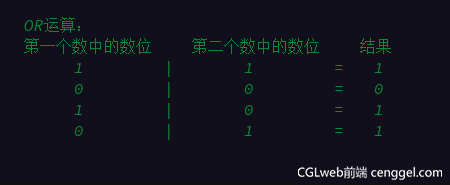
OR运算为如下图:

这个也来个例子:
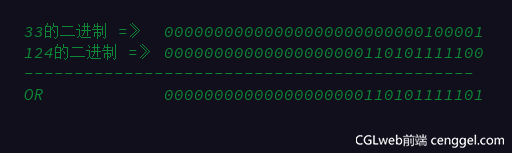
var num = 33 | 124;
console.log(num); //输出125计算的步骤如下:

OR运算符是《或运算符》,只要达成一个就计算成《真》。
四、位运算 XOR(^表示)
位运算 XOR 的处理过程:
1、求出两个数字的二进制
2、每个数字中的数位对齐,并对其进行XOR运算
3、求真输出
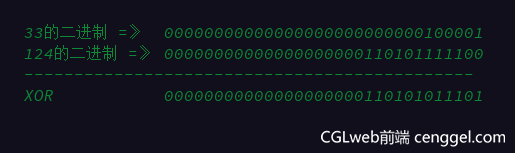
XOR运算为如下图:

按照惯例来例子说话:
var num = 33 ^ 124;
console.log(num); //输出93
计算的步骤如下:

五、左移运算(<<表示)
左移运算保留数字的符号位(也就是第32位),数字中的所有数位向左移动指定的数量
位运算 左移运算 的处理过程:
1、求出数字的二进制
2、对二进制数字进行移位
例子又来了:
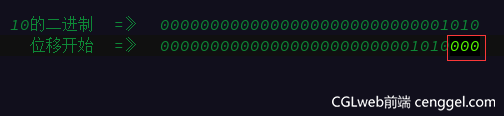
var num2 = 10; //二进制:1010
var num = num2 << 3; //二进制:1010000,十进制为80
console.log(num) //80
console.log(num2.toString(2)); //00000000000000000000000000001010
console.log(num.toString(2)); //00000000000000000000000001010000
计算的步骤如下:

六、有符号右移运算(>>表示)
有符号右移运算保留数字的符号位(也就是第32位),数字中的所有数位向右移动指定的数量
位运算 有符号右移运算 的处理过程:
1、求出数字的二进制
2、对二进制数字进行移位
正数例子:
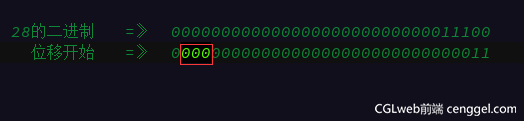
var num2 = 28; //二进制:11100
var num = num2 >> 3; //二进制:11,十进制为3
console.log(num) //3
console.log(num2.toString(2)); //00000000000000000000000000011100
console.log(num.toString(2)); //00000000000000000000000000000011计算的步骤如下:

负数例子:
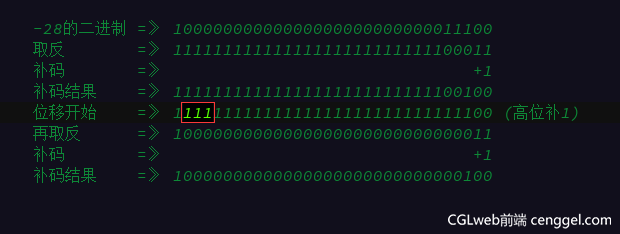
var num2 = -28; //二进制:11100
var num = num2 >> 3; //二进制:11,十进制为3
console.log(num) //-4
console.log(num2.toString(2)); //10000000000000000000000000011100
console.log(num.toString(2)); //10000000000000000000000000000100计算的步骤如下:

七、无符号右移运算(>>>表示)
它将无符号 32 位数的所有数位整体右移。对于正数,无符号右移运算的结果与有符号右移运算一样。
负数则被作为正数来处理
位运算 无符号右移运算 的处理过程:
1、求出数字的二进制
2、对二进制数字进行移位
正数例子:
var num2 = 28; //二进制:11100
var num = num2 >>> 3; //二进制:11,十进制为3
console.log(num) //3
console.log(num2.toString(2));
console.log(num.toString(2));计算的步骤如下:

负数例子:
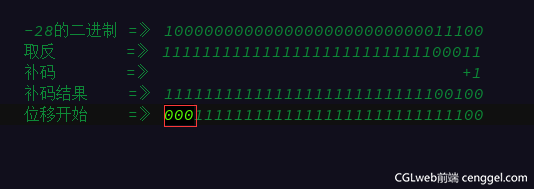
var num2 = -28; //二进制:10000000000000000000000000011100
var num = num2 >>> 3; //二进制:01111111111111111111111111110010,十进制为2147483634
console.log(num) //2147483634
console.log(num2.toString(2));//-11100
console.log(num.toString(2));//01111111111111111111111111110010计算的步骤如下:

对于初学者来说,位运算符是比较难理解的,因为他里面计算的方式有很多,所以这次我前前后后研究了两天,也做了很多的例子,把容易理解的部分拿出来跟大家分享一下。
文章链接:http://cenggel.com/js/93.html
本文章由:青格勒编辑,转载请带上文章链接。w
借鉴网址:【http://www.w3school.com.cn】
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
-
2022-12-11
◆ 怎么用js生成雪花id?
-
2020-02-15
◆ js计算一筐鸡蛋
-
2019-02-27
◆ JS生成随机密码
-
2019-01-20
◆ JQuery拖拽效果
-
2018-12-25
◆ 后端传过来一个JS代码,前端拿到之后执行
-
2018-11-18
◆ JS数组去重 – JSON数组去重
发表评论