ECMAScript运算符之《逻辑运算符》
逻辑运算符也叫做Boolean 运算符。
Boolean运算符是非常重要的一个知识点,它使得程序语言得以正常运行。
Boolean运算符有三种:
1、NOT(逻辑非)
2、AND(逻辑与)
3、OR(逻辑或)
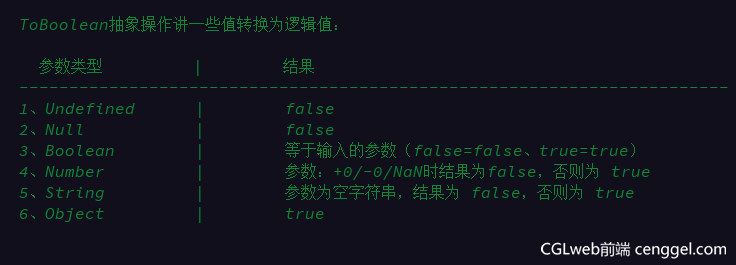
学习其他逻辑运算符之前需要知道ToBoolean操作

分别来一个例子看一下:
1、Undefined
console.log('Undefined:' + Boolean(undefined));
2、Null
console.log('Null:' + Boolean(null));3、Boolean
console.log('Boolean_false:' + Boolean(false));
console.log('Boolean_true:' + Boolean(true));
4、Number
console.log('Number_0:' + Boolean(0));
console.log('Number_-0:' + Boolean(-0));
console.log('Number_NaN:' + Boolean(NaN));
console.log('Number_1:' + Boolean(1));
5、String
console.log('Number_空:' + Boolean(""));
console.log('Number_值:' + Boolean("cenggel.com"));
6、Object
console.log('Object:' + Boolean(function(){}))
好了,了解这个之后咱们就可以看正题了。
一、逻辑 NOT 运算符
逻辑 NOT 运算符由感叹号(!)表示,逻辑 NOT 运算符返回的一定是 Boolean 值(undefined报错)。
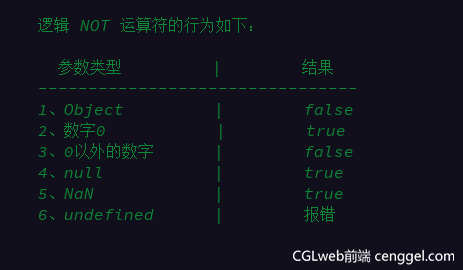
逻辑 NOT 运算符的行为如下图:

咱们来个例子说明一下:
先定义一组var
var num1 = [1,2,3,4];
var num2 = 0;
var num3 = 2;
var num4 = null;
var num5 = NaN;
1、Object
console.log(!num1);
2、数字0
console.log(!num2);
3、0以外的数字
console.log(!num3);
4、null
console.log(!num4);
5、NaN
console.log(!num5);
6、undefined
console.log(!num6);
应用方面再来几个例子:
例子1:
var num1 = true;
console.log('反的结果:' + !num1)
for(var i=0; i<3; i++){
if(!num1){
//当!num == true的时候执行
console.log('true')
}else{
console.log('false')
}
}
例子2
var num2 = false;
if (!num2){
//当!num == true的时候执行
for(var i=0; i<2; i++){
console.log(i + '我执行了!')
}
}else{
console.log('没有执行!')
}
例子3:
//可以使用两个!!来进行两次转
var num3 = false;
console.log(!num3);//true
console.log(!!num3);//false
二、逻辑 AND 运算符
1、逻辑 AND 运算符用双和号(&&)表示
2、同时满足的时候返回false
3、逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值
逻辑and运算符的规则如下:

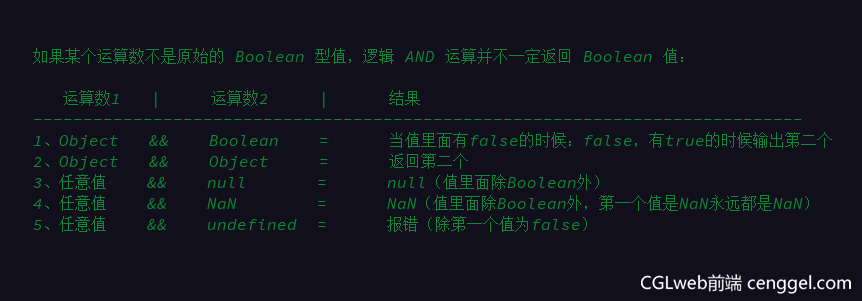
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:

这个来点例子了解一下:
又是一组var:
var num1 = [1,2,3];
var num2 = [4,5,6];
var num3 = null;
var num4 = NaN;
var num5 = true;
var num6 = false;
1、如果一个运算数是对象,另一个是 Boolean 值,当值里面有false的时候:false,有true的时候输出第二个
console.log("1:" + (num5 && num1)); // 123
console.log("1:" + (num1 && num5)); // true
console.log("1:" + (num6 && num1)); // false
console.log("1:" + (num1 && num6)); // false
2、如果两个运算数都是对象,返回第二个对象
console.log("2:" + (num1 && num2));
3、如果某个运算数是 null,返回 null(值里面除Boolean外)
console.log("3:" + (num3 && num2)); //null
console.log("3:" + (num3 && num4)); //null
console.log("3:" + (num5 && num3)); //null
console.log("3:" + (num6 && num3)); //false
4、如果某个运算数是 NaN,返回 NaN(值里面除Boolean外,第一个值是NaN永远都是NaN)
console.log("4-1:" + (num2 && num4));//NaN
console.log("4-2:" + (num6 && num4));//false
console.log("4-3:" + (num5 && num4));//NaN
console.log("4-4:" + (num3 && num4));//null
5、如果某个运算数是 undefined,报错(除第一个值为false)
console.log("5-1:" + (num3 && num7));//报错
console.log("5-2:" + (num5 && num7));//报错
console.log("5-3:" + (num6 && num7));//false,因为第一个的时候遇到了false,所以不会报错
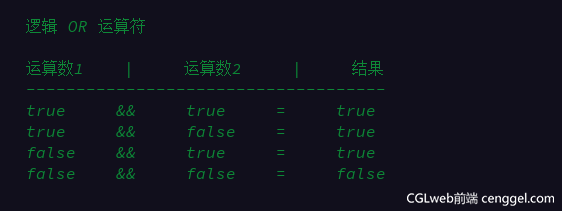
三、逻辑 OR 运算符
逻辑 OR 运算符由双竖线(||)表示:

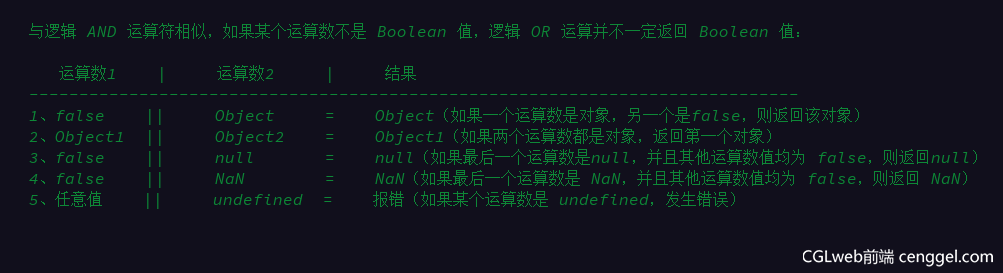
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值:

来几个例子说明一下这些:
啥也不说了,直接来var一下:
var num1 = [1,2,3];
var num2 = [4,5,6];
var num3 = null;
var num4 = NaN;
var num5 = false;
var num6 = true;
1、如果一个运算数是对象,另一个是false,则返回该对象
console.log("1-1:" + (num5 || num1));//1,2,3
console.log("1-2:" + (num1 || false));//1,2,3
2、如果两个运算数都是对象,返回第一个对象
console.log("2:" + (num1 || num2));//1,2,3
3、如果最后一个运算数是null,并且其他运算数值均为 false,则返回null
console.log("3:" + (false || num3));//null
4、如果最后一个运算数是 NaN,并且其他运算数值均为 false,则返回 NaN
console.log("4:" + (false || num4));//NaN
5、如果某个运算数是 undefined,发生错误
console.log("4:" + (false || num7));//报错文章链接:http://cenggel.com/js/95.html
本文章由:青格勒编辑,转载请带上文章链接。w
借鉴网址:【http://www.w3school.com.cn】
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
-
2022-12-11
◆ 怎么用js生成雪花id?
-
2020-02-15
◆ js计算一筐鸡蛋
-
2019-02-27
◆ JS生成随机密码
-
2019-01-20
◆ JQuery拖拽效果
-
2018-12-25
◆ 后端传过来一个JS代码,前端拿到之后执行
-
2018-11-18
◆ JS数组去重 – JSON数组去重
发表评论