jq截字符,IE低版本兼容前端截字符方法
浏览: 10,691次 日期:2018年01月03日 22:43:41 作者:青格勒
上次写了个文章【css截字符怎么实现?其实很简单】,但是有位群友私信跟我说css截子符不兼容低版本IE浏览器,好吧,你已经伤到我脆弱的心灵了,今天刚好有时间,我觉得应该写个前端截字符来要回我的尊严了。
这个截子符是使用JQ来写的,当然后期还有可能会写原生JS截字符,这个就先放一放。
写完JQ节字符之后自己在浏览器上实验过,目前支持IE7及以上,加上主流浏览器,当然《…》是肯定有的,废话少说赶紧贴代码。

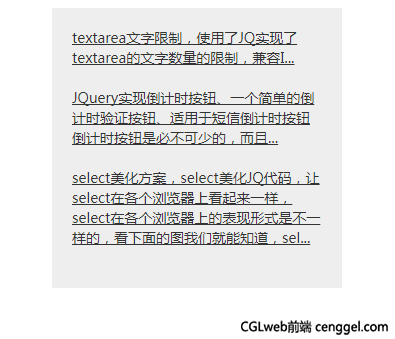
说一下怎么实现的,判断容器的高度,高了减少字符,当减少到小于等于需要的行数的时候停下来,再减2个字符加…,就这么前端JQ截字符就出来了。
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<div class="box">
<a href="http://cenggel.com/js/27.html" class="text_cat" data-line="2" data-lineh="20">textarea文字限制,使用了JQ实现了textarea的文字数量的限制,兼容IE7及以上</a>
<a href="http://cenggel.com/js/9.html" class="text_cat" data-line="3" data-lineh="20">JQuery实现倒计时按钮、一个简单的倒计时验证按钮、适用于短信倒计时按钮倒计时按钮是必不可少的,而且也需要我们来防止一些低级的刷短信的恶意行为,这次我花费了一些时间来写了一个倒计时和开关的双保险倒计时短信验证按钮</a>
<a href="http://cenggel.com/htmlcss/20.html" class="text_cat" data-line="4" data-lineh="20">select美化方案,select美化JQ代码,让select在各个浏览器上看起来一样,select在各个浏览器上的表现形式是不一样的,看下面的图我们就能知道,select在火狐浏览和谷歌浏览器上看起来还是可以的,但是IE浏览器对select的处理真是让人很无语,为了满足设计师们无无理的要求(每个程序员心里都是这样想的),我也是做过很多的方法,下面就介绍一下比较好玩的一个方法吧。</a>
</div>
<style type="text/css">
.box{ width:250px; margin:0 auto; padding:20px; background:#eee;}
a{ display:block;line-height:20px; font-size:12px; min-height:30px; width:250px; margin-bottom:20px; font-size:14px; color:#333;}
a:hover{ color:#19a0dd;}
</style>
<script type="text/javascript">
$(document).ready(function () {
(function () {
/**
* 需要节字符的标签要加:class="text_cat"
* 节字符行数写法:data-line="2" 数字从1开始
* 文字行高写法:data-lineh="2"
* 代码来源:http://cenggel.com/ CGLweb前端
* 注意事项:
* 1、需要截字符的标签必须有宽度
* 2、高度不要求
* 3、内容要求纯文字
* 4、中文英文不要求
* */
var $text_cat = $('.text_cat');
for(var cgli = 0; cgli<$text_cat.length; cgli++){
var text_line = $text_cat.eq(cgli).data('line');
var text_lineh = $text_cat.eq(cgli).data('lineh');
var text_html = $text_cat.eq(cgli).html();
//代码来源:http://cenggel.com/ CGLweb前端
for(var cglj = text_html.length; cglj>0; cglj--){
var text_begin_height = $text_cat.eq(cgli).height();
var text_end_height = text_lineh*text_line;
if (text_begin_height > text_end_height){
var text_main = text_html.substring(0,cglj);
$text_cat.eq(cgli).html(text_main);
}else{
$text_cat.eq(cgli).html(text_html.substring(0,(cglj - 2)) + '...');
break;
};
};
};
}());
});
</script>代码还有很多不足的地方,有什么好的方法提出来,我会改进代码的,如果对你有帮助,点一下下方的点赞按钮,谢谢。
文章链接:http://cenggel.com/js/35.html
版权声明:文章《jq截字符,IE低版本兼容前端截字符方法》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-12-11
◆ 怎么用js生成雪花id?
-
2020-02-15
◆ js计算一筐鸡蛋
-
2019-02-27
◆ JS生成随机密码
-
2019-01-20
◆ JQuery拖拽效果
-
2018-12-25
◆ 后端传过来一个JS代码,前端拿到之后执行
-
2018-11-18
◆ JS数组去重 – JSON数组去重
楼下是疯子。哈哈
这个截字符IE7也兼容呢
朋友 交换链接吗
可以的,只要是同行业的就行,请留下你的信息。