省市区三级联动控件,city-picker的简单使用
浏览: 13,212次 日期:2018年04月13日 21:39:47 作者:青格勒
很多时候网站上需要使用省市区三级联动,但是很多时候网上的省市区三级联动要么不全,要么丑的不敢用。
很偶然的机会再Github上看到了一个比较靠谱的三级联动插件很大家分享一下。
Github链接:https://github.com/tshi0912/city-picker
一、下载city-picker的压缩文件之后,打开dist文件夹

二、里面有我们需要的文件

三、首先引入css/js文件,这里JQ是必须存在的,建议使用压缩版的css/js文件
<link rel="stylesheet" href="city-picker.css"/>
<script src="jquery.js"></script>
<script src="city-picker.data.js"></script>
<script src="city-picker.js"></script>
四、注意一下他的html的结构,最外层的需要position:relative;,因为弹出窗是定位的盒子
<div style="position:relative;">
<input readonly type="text">
</div>
五、使用方法
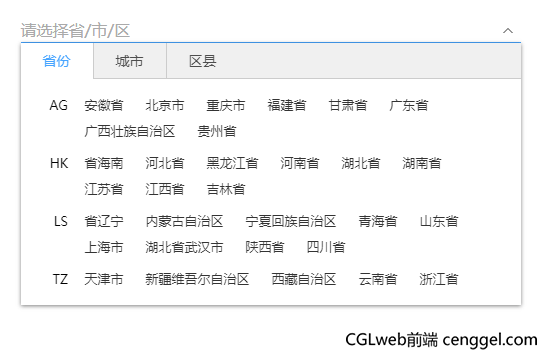
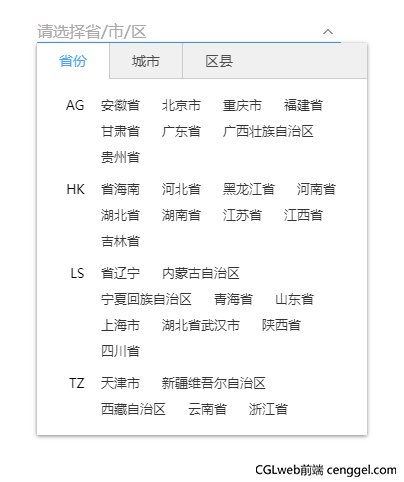
1、data-toggle=”city-picker”是初始化属性,一个简单的【省/市/区】的三级联动完成了
<div style="position: relative;">
<div data-toggle="city-picker">
<input readonly type="text" data-toggle="city-picker" >
</div>
</div>
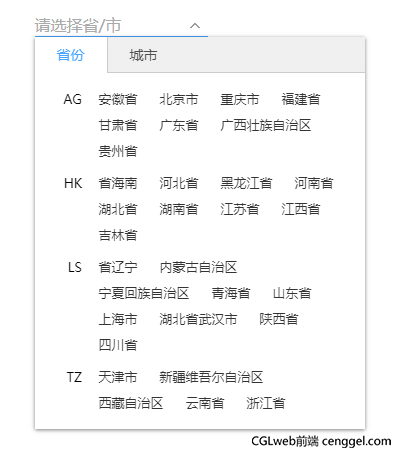
2、如果咱们只想显示【省市】二级联动可以这样写
<div style="position: relative;">
<input readonly type="text" data-toggle="city-picker" placeholder="请选择省/市" data-level="city" >
</div>
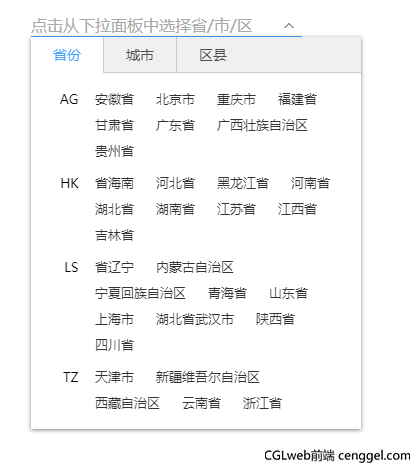
3、如果你想要设置自定义的占位符,也可以这样去写
<div style="position: relative;">
<input readonly type="text" data-toggle="city-picker" placeholder="点击从下拉面板中选择省/市/区">
</div>
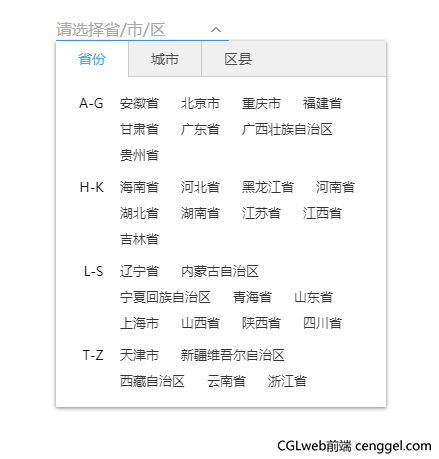
4、简称的地址,你会发现《自治区,市,区,县》都消失了,只有每个地方的简称
<div style="position: relative;">
<input readonly type="text" data-toggle="city-picker" data-simple="true" >
</div>
5、宽度自定义,你可以再input上写个style来定义,有时候他的宽度不够
<div style="position: relative;">
<input readonly type="text" data-toggle="city-picker" style="width:50%;">
</div>
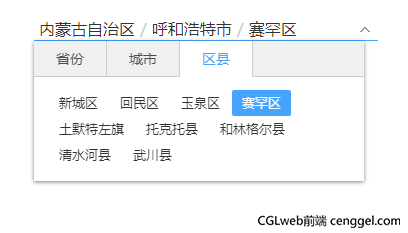
6、我们很多时候还需要一个初始值,别忘了要写对文字和所属关系哦
<div style="position: relative;">
<input readonly type="text" data-toggle="city-picker" value="内蒙古自治区/呼和浩特市/赛罕区">
</div>
7、当然,你也可以使用js的方法来初始化
<div style="position: relative;">
<input id="city-picker1" readonly type="text">
</div>
<script type="text/javascript">
$("#city-picker1").citypicker();
</script>
8、也可以使用js去初始化一个地址
<div style="position: relative;">
<input id="city-picker2" readonly type="text">
</div>
<script type="text/javascript">
$("#city-picker2").citypicker({
province: "内蒙古自治区",
city: "呼和浩特市",
district: "赛罕区"
});
</script>
就这么简单,一个省市区三级联动就出来了
文章链接:http://cenggel.com/chajian/72.html
版权声明:文章《省市区三级联动控件,city-picker的简单使用》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2018-07-28
◆ JS时间插件laydate
-
2018-07-21
◆ 滚动条美化插件jquery.nicescroll
-
2017-12-12
◆ 在线PDF浏览JS插件PDF.JS让你轻松在浏览器上浏览PDF文件,PDF.JS汉化版
-
2017-12-11
◆ JS二维码生成插件,一键生成二维码
没毛病老铁
这个不错,用得上
正在找这个