JS文字变大变小,文本背景色,JS文字大中小
浏览: 6,174次 日期:2017年12月26日 19:38:46 作者:青格勒
这次使用JQ写了一个效果,包含了三个功能JS文字变大变小,JS文本背景色,JS文字大中小,对我就把这些集中到一块去写了(就不管你们需不需要,反正我是全写了)。
注意事项:
1、三个效果可以共存
2、id=”cgl_text_box”上的自定义属性data-size=”14″里面的数字是跟css的font-size的大小一样,鬼知道能不能获取css里面的数字,有的话千万不要告诉我
3、文字大中小效果的文字大小写在自定义属性data-sizen里面写就可以
4、各种var的东西可以随便动,其他的尽量别动,鬼知道会发生什么(大神估计也不会看这烂代码>.<)。
5、不要吐槽我的CSS,那是留给你的作业,哈哈哈
6、这个效果可以兼容到IE7及以上和各种主流浏览器(记住是主流)
7、没看错,这个效果使用了强大的JQ,所以使用的时候别忘了引用JQ,各个版本应该没啥问题(但愿吧)。
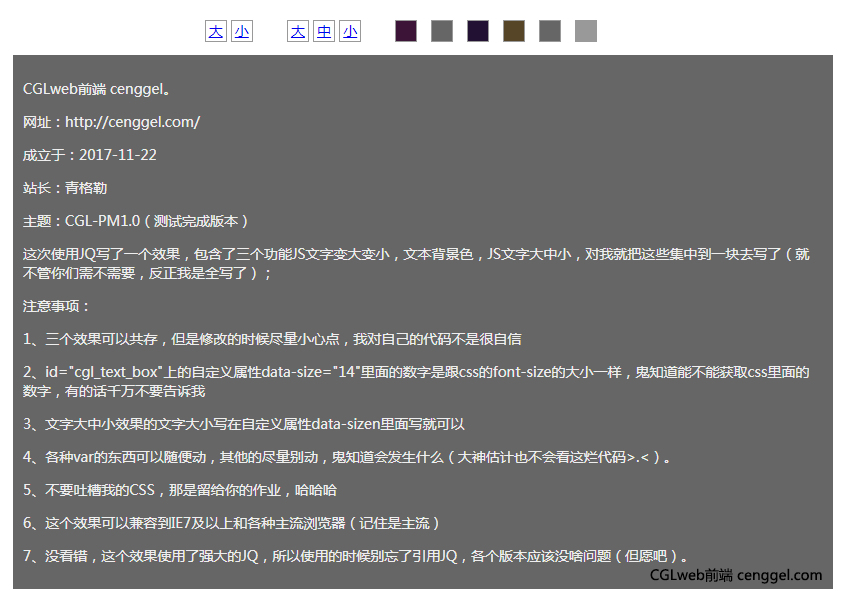
图片效果如下,你也可以按最下方的运行,玩玩:

<div id="cgl_text">
<div class="cgl_text_font">
<a href="javascript:;" class="cgl_text_fontb">大</a>
<a href="javascript:;" class="cgl_text_fonts">小</a>
</div>
<div class="cgl_dzx">
<a href="javascript:;" data-sizen="18">大</a>
<a href="javascript:;" data-sizen="16">中</a>
<a href="javascript:;" data-sizen="14">小</a>
</div>
<div class="cgl_text_color"></div>
</div>
<div id="cgl_text_box" data-size="14">
<p>CGLweb前端 cenggel。</p>
<p>网址:http://cenggel.com/</p>
<p>成立于:2017-11-22</p>
<p>站长:青格勒</p>
<p>主题:CGL-PM1.0(测试完成版本)</p>
<p>这次使用JQ写了一个效果,包含了三个功能JS文字变大变小,文本背景色,JS文字大中小,对我就把这些集中到一块去写了(就不管你们需不需要,反正我是全写了);</p>
<p>注意事项:</p>
<p>1、三个效果可以共存,但是修改的时候尽量小心点,我对自己的代码不是很自信</p>
<p>2、id="cgl_text_box"上的自定义属性data-size="14"里面的数字是跟css的font-size的大小一样,鬼知道能不能获取css里面的数字,有的话千万不要告诉我</p>
<p>3、文字大中小效果的文字大小写在自定义属性data-sizen里面写就可以</p>
<p>4、各种var的东西可以随便动,其他的尽量别动,鬼知道会发生什么(大神估计也不会看这烂代码>.<)。</p>
<p>5、不要吐槽我的CSS,那是留给你的作业,哈哈哈</p>
<p>6、这个效果可以兼容到IE7及以上和各种主流浏览器(记住是主流)</p>
<p>7、没看错,这个效果使用了强大的JQ,所以使用的时候别忘了引用JQ,各个版本应该没啥问题(但愿吧)。</p>
</div>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
(function () {
/**
* class和id可以随便修改,各种var就是为了这个准备的
* cgl_text_color 背景色和文字颜色修改的生成的是em
* */
var $cgl_text_fontb = $('#cgl_text .cgl_text_fontb');//文字变大-按钮
var $cgl_text_fonts = $('#cgl_text .cgl_text_fonts');//文字变小-按钮
var $cgl_text_color = $('#cgl_text .cgl_text_color');//背景字色-按钮
var $cgl_text_box = $('#cgl_text_box');//文字容器
var $cgl_dzx = $('.cgl_dzx a');
var cgl_fontsize = $('#cgl_text_box').data('size');//获取文字的大小 PS:需要在cgl_text_box上面写个自定义属性data-size="14",预设的文字大小
var cgl_fontsize_b = 20;//最大字体设置
var cgl_fontsize_s = 12;//最小字体设置
var cgl_color_arr = new Array(
//背景颜色和文字颜色,前面是背景色,后面是文字颜色,16进制颜色例子#333,rgb颜色例子rgba(60,20,55)
//PS:rgba对低版本IE浏览器兼容不好,所以最好使用126进制颜色
['rgb(60,20,55)','#fff'],
['#666','#eee'],
['#213','#fff'],
['#564526','#fff'],
['#666','#000'],
['#999','#000']
);
/**
* 往下的内容尽量不要动,能调用的都调用了
* */
for ( var i=0; i<cgl_color_arr.length; i++){//for出来相应的em按钮加到cgl_text_color里面
$cgl_text_color.append(
'<em style="' + 'background:'+ cgl_color_arr[i][0] + ';' + '"></em> '
);
};
$cgl_text_color.on('click','em',function () {//事件绑定之后找到对应数组内的背景色和文字颜色加上去
var $cgl_text_color_in = $(this).index();
$cgl_text_box.css({'background':cgl_color_arr[$cgl_text_color_in][0],'color':cgl_color_arr[$cgl_text_color_in][1]});
});
//文字放大缩小 开始
function cgl_font_sizes(cgl_fontsizeno) {//控制文字的变化
$cgl_text_box.css('font-size',cgl_fontsizeno+'px');
$cgl_text_box.find('*').css('font-size',cgl_fontsizeno+'px');
};
$cgl_text_fontb.click(function () {//文字大小变小
if(cgl_fontsize < cgl_fontsize_b){
cgl_fontsize++;
cgl_font_sizes(cgl_fontsize);
};
});
$cgl_text_fonts.click(function () {//文字大小变大
if(cgl_fontsize > cgl_fontsize_s){
cgl_fontsize--;
cgl_font_sizes(cgl_fontsize);
};
});
//文字放大缩小 结束
$cgl_dzx.click(function () {
var cgl_dzx_size = $(this).data('sizen');
cgl_font_sizes(cgl_dzx_size);
});
}());
});
</script>
<style type="text/css">
/*css是随便写的,不要当真*/
#cgl_text{ text-align:center;}
#cgl_text_box,#cgl_text{ width:800px; font-size:14px; color:#333; margin:0 auto; padding:10px;}
#cgl_text{ clear:both; height:30px; line-height:30px;}
.cgl_text_font,.cgl_text_color,.cgl_dzx{ display:inline-block; margin-right:30px;}
.cgl_text_font a,.cgl_dzx a{ display:inline-block; height:20px; width:20px; text-align:center; line-height:20px; border:1px solid #999999; font-size:14px; vertical-align:middle;}
.cgl_text_color em{ display:inline-block; height:20px; width:20px; border:1px solid #999999; vertical-align:middle;}
</style>文章链接:http://cenggel.com/js/28.html
版权声明:文章《JS文字变大变小,文本背景色,JS文字大中小》由青格勒编写,转载请带上文章链接。
本章内容纯属乱讲,如有雷同,纯属巧合。如有借鉴之处已表明出处。
点击任意位置关闭窗口,感谢您的支持。
打赏规则 - 为了避免对于打赏模式产生误解,说明一下几点内容:
- 1.打赏纯粹自愿,金额不限,别太多,1块就行;
- 2.打赏不能作为解答疑问的理由;
- 3.打赏不能帮你做毕业设计或论文;
- 4.打赏不能帮你做工作中的项目;
- 5.打赏就是这不能那不能,只是单纯打赏而已。
- 5.最后谢谢支持。
相关文章
-
2022-12-11
◆ 怎么用js生成雪花id?
-
2020-02-15
◆ js计算一筐鸡蛋
-
2019-02-27
◆ JS生成随机密码
-
2019-01-20
◆ JQuery拖拽效果
-
2018-12-25
◆ 后端传过来一个JS代码,前端拿到之后执行
-
2018-11-18
◆ JS数组去重 – JSON数组去重
支持原创,一个小红包不成敬意~~
谢谢支持∧o∧